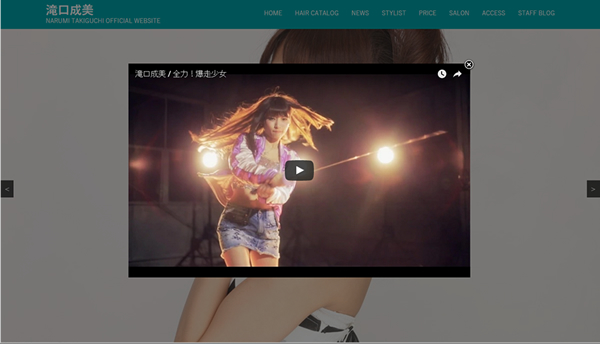
wordpressήΒπϊ╜εήΒμήΒθWEBήΓ╡ήΓνήΔΙήΒτϋρςίΧΠήΒΩήΒθήΒρήΒΞήΒτόβΓήΒτήΔδήΓγήΔΔήΔΧήΓγήΓλήΔΔήΔΧήΓγήΒοήΓβWELCOMEήΔκήΔΔήΓ╗ήΔ╝ήΓ╕ήΓΤϋκρύν║ήΒβήΓΜήΔΩήΔσήΓ░ήΓνήΔ│ήΑΟWordPress PopUpήΑΠήΒπήΑΒήΔκήΔΔήΓ╗ήΔ╝ήΓ╕ήΒπήΒψήΒςήΒΠYouTubeήΔΩήΔυήΓνήΔνήΔ╝ήΓΤήΔυήΓ╣ήΔζήΔ│ήΓ╖ήΔΨίψ╛ί┐εήΒπϋΚψήΒΕόΕθήΒαήΒτϋκρύν║ήΒΧήΒδήΒθήΒΕόβΓήΒχόΨ╣ό│ΧήΓΤϋΑΔήΒΙήΒοήΒ┐ήΒθήΒχήΒπήΔκήΔλήΑΓ
ίΠΓϋΑΔΎ╝γWordPress PopUp
ήΒ╛ήΒγήΒψήΑΒήΔΩήΔσήΓ░ήΓνήΔ│ήΓΤήΓνήΔ│ήΓ╣ήΔΙήΔ╝ήΔτήΒΩήΒοόεΚίΛ╣ίΝΨήΑΒήΔΑήΔΔήΓ╖ήΔξήΔεήΔ╝ήΔΚί╖οήΔκήΔΜήΔξήΔ╝ήΒΜήΓΚήΑΝPopUpήΑΞήΓΤήΓψήΔςήΔΔήΓψήΒΩήΒοϋρφίχγύΦ╗ώζλήΒ╕ϋκΝήΒΞήΒ╛ήΒβήΑΓ
ήΑΝAdd NewήΑΞήΒπώΒσί╜ΥήΒςήΓ┐ήΓνήΔΙήΔτήΓΤήΒνήΒΣήΒοό║ΨίΓβήΒΩήΒ╛ήΒβήΑΓ
ήΑΝMain PopUp ContentήΑΞήΒτήΔΗήΓφήΓ╣ήΔΙήΓρήΓμήΔΘήΓ┐ήΒΜήΓΚiframeήΒπYouTubeήΔΩήΔυήΓνήΔνήΔ╝ήΓΤϋρφύ╜χήΒΩήΒ╛ήΒβήΑΓ
ήΔΥήΓ╕ήΔξήΓλήΔτήΓρήΔΘήΓμήΓ┐ήΒΜήΓΚURLϋ▓╝ήΓΛϊ╗αήΒΣήΒιήΒρήΓ╡ήΓνήΓ║ήΒΝίΘ║όζξήΒςήΒΕήΒχήΒπήΔΗήΓφήΓ╣ήΔΙήΓρήΓμήΔΘήΓ┐ήΒΜήΓΚήΒπήΒβήΑΓ
widthήΓΤ”100%”ήΒτήΑΒheightήΓΤ”500″Ύ╝ΙέΗΡήΒΛίξ╜ήΒ┐ήΒπϋς┐όΧ┤Ύ╝ΚήΓΤίΖξήΓΝήΒ╛ήΒβήΑΓ
ήΑΝMain PopUp ContentήΑΞήΒψήΑΒήΒΥήΓΝϊ╗ξίνΨήΒψύσ║όυΕήΒπOKήΑΓ
ϊ╕ΜήΒ╕ήΑΒήΑΝAppearenceήΑΞήΒχήΑΝNo rounded cornersήΑΞήΒτήΔΒήΓπήΔΔήΓψήΑΓΎ╝ΙϋπΤϊ╕╕ήΓΤήΓΕήΓΒήΓΜΎ╝Κ
ήΒζήΓΝϊ╗ξίνΨήΒψήΒζήΒχήΒ╛ήΒ╛ήΑΓ
ίΠ│ήΑΝBehaviorήΑΞήΓΓήΒζήΒχήΒ╛ήΒ╛ήΑΓ
ϊ╕ΜήΑΝDisplaying Conditions(optional)ήΑΞήΒχήΑΝNot from an internal linkήΑΞήΓΤONήΒτήΒΩήΒοήΑΒίΗΖώΔρήΔςήΔ│ήΓψήΒΜήΓΚήΒχόβΓήΒψϋκρύν║ήΒΧήΒδήΒςήΒΠήΒΩήΒ╛ήΒβήΑΓΎ╝ΙίΙζήΓΒήΒοϋρςίΧΠήΒΩήΒθόβΓήΒχήΒ┐ϋκρύν║Ύ╝Κ
ϊ╕ΜήΑΝCustom CSS(optional)ήΑΞήΒτϊ╕ΜϋραήΓ│ήΔ╝ήΔΚήΓΤίΖξήΓΝήΒ╛ήΒβέΗΥέΗΥέΗΥ
.wdpu-385 .wdpu-text {
padding: 0;
margin:0;
}
.wdpu-385 .wdpu-msg {
padding: 0;
box-shadow:none;
}
iframe {
vertical-align: bottom;
}
@media screen and (max-width: 480px){
.wdpu-385 .wdpu-text,.wdpu-385.no-img .wdpu-text {
padding-top: 0px;
}
}ήΑΝwdpu-385ήΑΞήΒχόΧ░ίφΩήΒψϊ║║ήΒτήΓΙήΒμήΒούΧ░ήΒςήΓΜήΒρόΑζήΒΗήΒχήΒπίνΚόδ┤ήΒΩήΒοήΒΠήΒιήΒΧήΒΕήΑΓ
ϊ╕ΛϋραcssήΒπήΑΒήΔζήΔΔήΔΩήΓλήΔΔήΔΩήΒχόηιήΒρώβ░ήΑΒώγβώΨΥήΓΤήΒςήΒΠήΒΩήΒοήΑΒiframeήΒχϊ╕ΜήΒτίΘ║όζξήΓΜώγβώΨΥήΓΓήΒςήΒΠήΒΩήΒοήΑΒήΒΜήΒνήΔυήΓ╣ήΔζήΔ│ήΓ╖ήΔΨίψ╛ί┐εήΒπήΑΒήΓ╣ήΔηήΔδήΒπϋοΜήΒθήΒρήΒΞήΒτϊ╕ΛώΔρήΒτήΒπήΒΞήΓΜώγβώΨΥήΓΓήΒςήΒΠήΒβϋρφίχγήΒτήΒςήΓΛήΒ╛ήΒβήΑΓ
ήΔζήΔΔήΔΩήΓλήΔΔήΔΩήΒπYouTubeήΔΩήΔυήΓνήΔνήΔ╝ήΒρήΔζήΔΔήΔΩήΓλήΔΔήΔΩήΓΤώΨΚήΒαήΓΜήΑΝxήΑΞήΔηήΔ╝ήΓψήΒχήΒ┐ήΒΝϋκρύν║ήΒβήΓΜήΓΙήΒΗήΒτήΒςήΓΛήΒ╛ήΒβέΗΥέΗΥέΗΥ
ήΒΓήΒρήΒψήΒΛίξ╜ήΒ┐ήΒπϋς┐ύψΑήΒΩήΒοήΒ┐ήΒοήΒΠήΒιήΒΧήΒΕήΑΓ
ίΠΓϋΑΔήΒ╛ήΒπήΒτέβς