WordPressпјҲгғҜгғјгғүгғ—гғ¬гӮ№пјүгҒ§гҖҒз”»еғҸпјҲгғЎгғҮгӮЈгӮўпјүгҒ«еҜҫгҒ—гҒҰиҮӘеӢ•гҒ§з”ҹжҲҗгҒ•гӮҢгӮӢгҖҢж·»д»ҳгғ•гӮЎгӮӨгғ«гғҡгғјгӮёгҖҚгӮ’з„ЎеҠ№гҒ«гҒҷгӮӢгҒ«гҒҜд»ҘдёӢгҒ®ж–№жі•гӮ’и©ҰгҒҷгҖӮ
1.ж·»д»ҳгғ•гӮЎгӮӨгғ«гғҡгғјгӮёгҒ«гӮўгӮҜгӮ»гӮ№гҒ•гӮҢгҒҹгӮүгғӘгғҖгӮӨгғ¬гӮҜгғҲгҒҷгӮӢиЁӯе®ҡ
гғ»attachment.phpгӮ’дҪңжҲҗгҒ—гҖҒеҶ…е®№гҒ«д»ҘдёӢгҒ®гӮігғјгғүгӮ’е…ҘгӮҢгӮӢвҶ“вҶ“вҶ“
<span class="cp"><?php</span>
<span class="c1">// ж·»д»ҳе…ғ(жҠ•зЁҝгҖҒгғҡгғјгӮёгҒӘгҒ©)гҒ®гҒӮгӮӢж·»д»ҳгғ•гӮЎгӮӨгғ«гғҡгғјгӮёгҒ®е ҙеҗҲгҖҒж·»д»ҳе…ғгҒ«гғӘгғҖгӮӨгғ¬гӮҜгғҲ</span>
<span class="k">if</span> <span class="p">(</span> <span class="nv">$post</span><span class="o">-></span><span class="na">post_parent</span> <span class="p">)</span> <span class="p">{</span>
<span class="nx">wp_redirect</span><span class="p">(</span> <span class="nx">get_permalink</span><span class="p">(</span> <span class="nv">$post</span><span class="o">-></span><span class="na">post_parent</span> <span class="p">),</span> <span class="mi">301</span> <span class="p">);</span>
<span class="p">}</span>
<span class="c1">// ж·»д»ҳе…ғгҒ®гҒӘгҒ„ж·»д»ҳгғ•гӮЎгӮӨгғ«гғҡгғјгӮёгҒ®е ҙеҗҲгҖҒгғҲгғғгғ—гғҡгғјгӮёгҒ«гғӘгғҖгӮӨгғ¬гӮҜгғҲ</span>
<span class="k">else</span> <span class="p">{</span>
<span class="nx">wp_redirect</span><span class="p">(</span> <span class="nx">home_url</span><span class="p">(),</span> <span class="mi">302</span> <span class="p">);</span>
<span class="p">}</span>
<span class="cp">?></span>2.жӨңзҙўгҒ«гғ’гғғгғҲгҒ—гҒӘгҒ„гӮҲгҒҶгҒ«noindexеҮҰзҗҶгӮ’иЎҢгҒҶ
гғ»head.phpгҒ®<head></head>еҶ…гҒ«д»ҘдёӢгҒ®гӮігғјгғүгӮ’иЁҳе…ҘгҒ—гҒҹ
<span class="cp"><?php</span> <span class="k">if</span> <span class="p">(</span> <span class="nx">is_attachment</span><span class="p">()</span> <span class="p">)</span><span class="o">:</span> <span class="cp">?></span> <span class="nt"><meta</span> <span class="na">name=</span><span class="s">"robots"</span> <span class="na">content=</span><span class="s">"noindex"</span><span class="nt">></span> <span class="cp"><?php</span> <span class="k">endif</span><span class="p">;</span> <span class="cp">?></span>
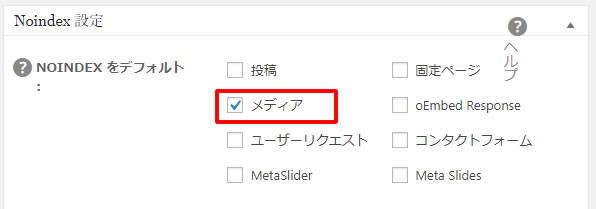
гғ»гҖҢAll in One SEOгҖҚгҒ®noindexй …зӣ®гҒ«гғҒгӮ§гғғгӮҜгӮ’е…ҘгӮҢгӮӢвҶ“вҶ“вҶ“
д»ҘдёҠгҒ§гҒҷгҖӮ
ByгҒ•гҒЎгҒҠ
еҸӮиҖғпјҡгҖҗwordpressгҖ‘з”»еғҸгғҡгғјгӮёгӮ’иҮӘеӢ•з”ҹжҲҗгҒ•гҒӣгҒӘгҒ„гӮҲгҒҶгҒ«гҒҷгӮӢ