шЗкхИЖуБоуВжуВзуГЦуГЪуГ╝уВ╕уГ╗уГЦуГнуВ░уБошкнуБ┐ш╛╝уБ┐цЩВщЦУя╝Ишбичд║цЩВщЦУя╝ЙуВТ3цо╡щЪОшйХф╛буБЧуБжуБПуВМуВЛGoogleуБоуВ╡уГ╝уГУуВ╣уАМPageSpeed InsightsуАНуБпуАБщАЯх║жуВТщАЯуВБуВЛуБЯуВБуБоцФ╣хЦДцПРцбИуВВуБЧуБжуБПуВМуВЛуБоуБзф╛┐хИйуБзуБЩтЖУтЖУтЖУ
хПВшАГя╝ЪPageSpeed Insights
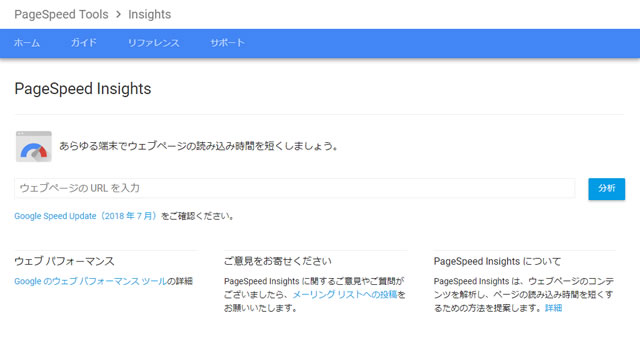
уАМPageSpeed InsightsуАНуБоуГЪуГ╝уВ╕уБлуВвуВпуВ╗уВ╣уБЧуБжуАБхп╛ш▒буБоURLуВТхЕехКЫуБЧуБжуАМхИЖцЮРуАНуВТуВпуГкуГГуВпуБЧуБ╛уБЩтЖУтЖУтЖУ
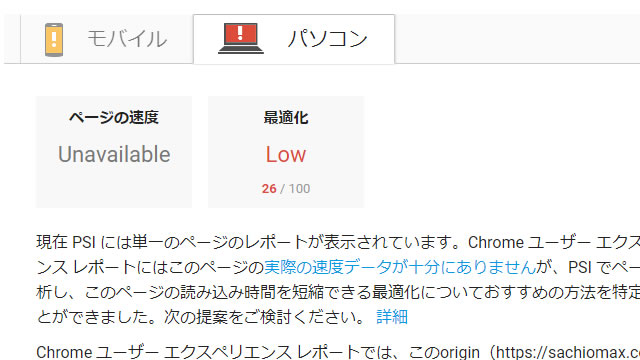
уБЩуВЛуБиуАБуГвуГРуВдуГлшбичд║уГ╗PCшбичд║уБзшбичд║щАЯх║жуВТ3цо╡щЪОуБзшйХф╛буБЧуБжуБПуВМуБ╛уБЩтЖУтЖУтЖУ
100чВ╣шйХф╛буБкуБоуБзуАБуБзуБНуВЛуБауБСчВ╣цХ░уВТф╕КуБТуБжтЖУтЖУтЖУ
ч╖СшЙ▓уВТчЫоцМЗуБЧуБ╛уБЩуАВ
уАМPageSpeed InsightsуАНуБпуАБщАЯх║жшиИц╕муБауБСуБзуБпуБкуБПуАМцФ╣хЦДцПРцбИуАНуВВуБЧуБжуБПуВМуВЛуБоуБзуАБуБЭуВМуВТшжЛуБкуБМуВЙцФ╣хЦДуБЧуБжуБДуБПуБишЙпуБДуБзуБЩуАВ
цФ╣хЦДцПРцбИуБоф╛ЛуБМуБУуБбуВЙтЖУтЖУтЖУ
- чФ╗хГПуВТцЬАщБйхМЦуБЩуВЛ
- хЬзч╕оуВТцЬЙхК╣уБлуБЩуВЛ
- уГЦуГйуВжуВ╢уБоуВнуГгуГГуВ╖уГеуВТц┤╗чФиуБЩуВЛ
- уВ╣уВпуГнуГ╝уГлуБЫуБЪуБлшжЛуБИуВЛуВ│уГ│уГЖуГ│уГДуБоуГмуГ│уГАуГкуГ│уВ░уВТуГЦуГнуГГуВпуБЧуБжуБДуВЛ JavaScript/CSS уВТцОТщЩдуБЩуВЛ
- уВ╡уГ╝уГРуГ╝уБох┐ЬчнФцЩВщЦУуВТчЯнч╕оуБЩуВЛ
- JavaScript уВТч╕ох░ПуБЩуВЛ
- CSS уВТч╕ох░ПуБЩуВЛ
уБЩуБзуБлхп╛чнЦц╕ИуБ┐уБоуВВуБоуБпуАМщБйчФиц╕ИуБ┐уБоцЬАщБйхМЦуАНуБиуБЧуБжуГкуВ╣уГИшбичд║уБХуВМуБжуБДуБ╛уБЩуАВ
ф╗еф╕КуБзуБЩуАВ
ByуБХуБбуБК