WEB„āĶ„ā§„ÉąÔľą„ÉĖ„É≠„āįԾȄĀģś§úÁīĘť†ÜšĹć„Āę„Āä„ĀĄ„Ā¶„ÄĀ„Éö„Éľ„āł„āĻ„ÉĒ„Éľ„ÉČÔľą„āĶ„ā§„Éą„āĻ„ÉĒ„Éľ„ÉČԾȄāāťá捶Ā„Āę„Ā™„āä„Āĺ„Āô„Äā
Google„ĀģÁĄ°śĖô„ÉĄ„Éľ„Éę„ÄĆPageSpeed Insights„Äć„Āß„ÄĀŤá™ŚąÜ„ĀģWEB„āĶ„ā§„ÉąÔľą„ÉĖ„É≠„āįԾȄĀģ„āĻ„ÉĒ„Éľ„ÉČ„ā퍮ą„Ā£„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ‚Üď‚Üď‚Üď
ŚŹāŤÄÉÔľöPageSpeed Insights
„ÉĘ„Éź„ā§„Éę„ÄĀ„ÉĎ„āĹ„ā≥„É≥„ĀĚ„āĆ„Āě„āĆ„ÄĆ„āĻ„ā≥„āĘ80šĽ•šłä„Äć„ĀĆÁźÜśÉ≥ÁöĄ„Āß„Āô„ĀĆ„ÄĀ49šĹć„Āč„ĀģŚ†īŚźą„ĀĮśĒĻŚĖĄ„āí„Āó„Āü„ĀĽ„ĀÜ„ĀĆŤČĮ„ĀĄ„Āß„Āó„āá„ĀÜ„Äā
WordPressÔľą„ÉĮ„Éľ„ÉČ„Éó„ɨ„āĻԾȄĀĮ„ÄĀ„ÄĆ„Éó„É©„āį„ā§„É≥„Äć„Ā™„Ā©„ĀߍČ≤„ÄÖÁį°Śćė„Āę„āę„āĻ„āŅ„Éě„ā§„āļ„Āß„Āć„Ā¶šĺŅŚą©„Āß„Āô„ĀĆ„ÄĆ„āĄ„āäťĀé„Āé„Äć„ĀĮ„Éö„Éľ„āł„āĻ„ÉĒ„Éľ„ÉČÔľą„āĶ„ā§„Éą„āĻ„ÉĒ„Éľ„ÉČԾȄāíťĀÖ„ĀŹ„Āô„āčŚéüŚõ†„Āę„Ā™„āä„Āĺ„Āô„Äā
PageSpeed Insights„ĀĮ„ÄĀ„ĀĚ„ĀģŚéüŚõ†„āíÁ™Ā„Āćś≠Ę„āĀ„ÄĆŤß£śĪļśĖĻś≥ē„Äć„āāśŹźś°ą„Āó„Ā¶„ĀŹ„āĆšĺŅŚą©„Ā™„ÉĄ„Éľ„Éę„Āß„Āô„Äā
„Āß„Āô„ĀĆ„ÄĀśĒĻŚĖĄśĖĻś≥ē„ĀģŚÜÖŚģĻ„ĀĆŚįāťĖÄÁöĄ„Āß„āŹ„Āč„āČ„Ā™„ĀĄ„Ā®„ĀĄ„ĀÜšļļ„āāŚ§ö„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
„Āĺ„Āü„ÄĀÁü•Ť≠ė„ĀĆ„Āā„Ā£„Ā¶„āā„Ā™„Āč„Ā™„Āč„āĻ„ā≥„āĘ„ĀĆšłä„ĀĆ„āČ„Ā™„ĀĄ„Ā®„ĀĄ„ĀÜŚ†īŚźą„āā„Āā„āč„āď„Āß„Āô„Ā≠„Äā
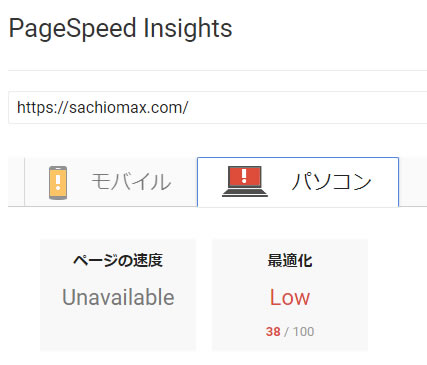
šĺč„Āą„ĀįśĒĻŚĖĄŚČć„ĀģŚÉē„Āģ„ÉĖ„É≠„āį„Āģ„āĻ„ā≥„āĘ‚Üď‚Üď‚Üď
„ÉĎ„āĹ„ā≥„É≥„Āģ„āĻ„ā≥„āĘ„ĀĆ„ÄĆ38„Äć„ĀߍĶ§śĖáŚ≠ó„Āę„Ā™„Ā£„Ā¶„Āĺ„Āô„Äā
śŹźś°ą„Āē„āĆ„ĀüŤß£śĪļśĖĻś≥ē„ā횳ĄĀ§„Āö„Ā§„Āď„Ā™„Āó„Ā¶„ĀĄ„ĀŹ„Āģ„ĀĆś≠£Ťß£„Āß„Āô„ĀĆ„ÄĀ„ÄĆśČč„Ā£ŚŹĖ„āäśó©„ĀŹ„Äć„āĻ„ā≥„āĘ„āíšłä„Āí„āčśĖĻś≥ē„ĀĆ„Āā„āä„Āĺ„Āô„Äā
„ÄĆWEB„āĶ„ā§„Éą„Āģ„É™„Éč„É•„Éľ„āĘ„ÉęÔľą„ÉÜ„Éľ„Éě„ĀģŚ§ČśõīԾȄÄć„Āß„Āô„Ā≠„Äā
ŚÉē„ĀģŚ†īŚźą„ÄĀ„Āäśįó„ĀęŚÖ•„āä„Āģ„ÉÜ„Éľ„Éě„āíšĹēŚĻī„āāšĹŅ„ĀĄÁ∂ö„ĀĎ„Ā¶„ĀĄ„Āĺ„Āó„Āü„Äā
„Āč„Ā™„ā䌏§„ĀĄ„ÉÜ„Éľ„Éě„Ā†„Ā£„Āü„Āģ„Āß„ÄĀ„ÉÜ„Éľ„ÉěŤá™šĹď„ĀęSEOŚĮĺÁ≠Ė„ĀĆ„Āē„āĆ„Ā¶„Āä„āČ„Āö„āĻ„ā≥„āĘ„āíšłč„Āí„Ā¶„Āó„Āĺ„Ā£„Ā¶„ĀĄ„Āü„āą„ĀÜ„Āß„Āô„Äā
śúÄŤŅĎ„ĀģWordPress„ÉÜ„Éľ„Éě„ĀĮ„ÄĀ„Āā„āČ„Āč„Āė„āĀ„ÉÜ„Éľ„ÉěŤá™šĹď„ĀęSEOŚĮĺÁ≠Ė„ĀĆśĖĹ„Āē„āĆ„Ā¶„ĀĄ„āč„āā„Āģ„ĀĆŚ§ö„ĀĄ„Āß„Āô„Äā
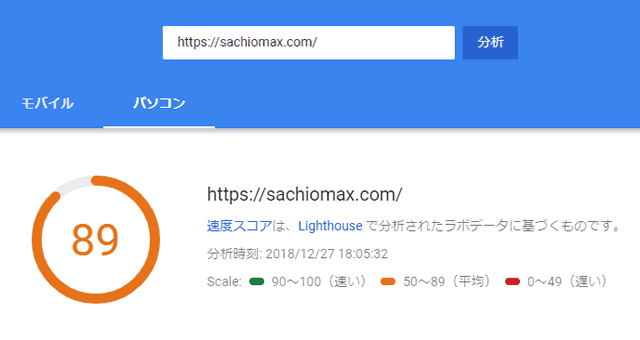
„ÉÜ„Éľ„Éě„ā팧ȄĀą„ÄĀśŹźś°ą„āí„Āď„Ā™„Āô„Āď„Ā®„Āß„Āď„Āď„Āĺ„Āß„āĻ„ā≥„āĘ„āíšłä„Āí„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āó„Āü‚Üď‚Üď‚Üď
„Āď„āĆ„Āß„Éö„Éľ„āł„āĻ„ÉĒ„Éľ„ÉČÔľą„āĶ„ā§„Éą„āĻ„ÉĒ„Éľ„ÉČԾȄĀģŚēŹť°Ć„ĀĮŤß£śĪļ„Āß„Āô„Ā≠„Äā
„ÉĽ„ÉĽ„ÉĽ„Āč„Ā®śÄĚ„ĀĄ„Āć„āĄ„ÄĀŚēŹť°Ć„ĀĮ„Āĺ„Ā†śģč„Ā£„Ā¶„Āĺ„Āô„Äā
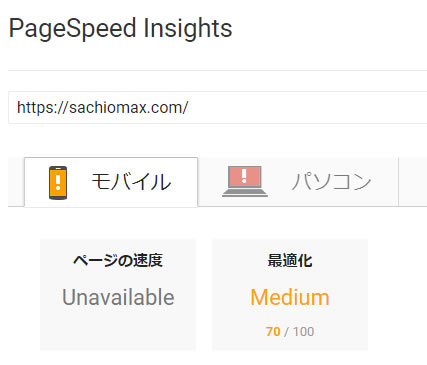
ŚēŹť°Ć„ĀĮ„ÄĆ„ÉĘ„Éź„ā§„Éę„Äć„Āģ„āĻ„ā≥„āĘ‚Üď‚Üď‚Üď
„Āď„Ā°„āČśĒĻŚĖĄŚČć„ĀģÁāĻśēį„Ā™„āď„Āß„Āô„āą„Ā≠„Äā
PCŤ°®Á§ļ„Ā®„āĻ„Éě„ÉõŤ°®Á§ļ„ĀĆŚ§ß„Āć„ĀŹťĀē„ĀÜ„ÉÜ„Éľ„Éě„āíšĹŅ„Ā£„Ā¶„ĀĄ„Āü„Āč„āČ„Āč„ÄĀśĒĻŚĖĄŚČć„Āč„āČśā™„ĀŹ„ĀĮ„Ā™„ĀĄ„āĻ„ā≥„āĘ„Āß„Āô„Äā
„ĀĚ„āĆ„ĀĆ„É™„Éč„É•„Éľ„āĘ„ÉęŚĺĆ‚Üď‚Üď‚Üď
šłÄśįó„Āę„Āď„Āď„Āĺ„Āßšłč„ĀĆ„Ā£„Ā¶„Āó„Āĺ„ĀĄ„Āĺ„Āó„Āü„Äā
„ÉĎ„āĹ„ā≥„É≥Ť°®Á§ļ„Āģ„āĻ„ā≥„āĘ„ĀĆšłä„ĀĆ„Ā£„Ā¶„āč„Āģ„Āę„ÉĘ„Éź„ā§„Éꍰ®Á§ļ„āĻ„ā≥„āĘ„ĀĆ„āį„É≥„Ā®šłč„ĀĆ„Ā£„Ā¶„āč„āď„Āß„Āô„Ā≠„Äā
šĹē„ĀĆśā™„ĀĄ„Āģ„Ā荙Ņ„ĀĻ„Āü„Ā®„Āď„āć„ÄĀ„Āď„ĀģšĹúś•≠šł≠„ĀęPageSpeed Insights„Āę„āĘ„ÉÉ„Éó„Éá„Éľ„Éą„ĀĆŚÖ•„Ā£„Ā¶„Āä„āä„ÄĆ„ÉĘ„Éź„ā§„Éę„āĻ„ā≥„āĘ„Āģśé°ÁāĻŚüļśļĖ„ĀĆŚ§ß„Āć„ĀŹŚ§Č„āŹ„Ā£„Āü„Äć„āą„ĀÜ„Āß„Āô„Äā
„Ā™„Āģ„Āß„ÄĀ„Āä„ĀĚ„āČ„ĀŹ„ÄĆšĽ•ŚČć„ĀģŤ®ąśł¨„Ā†„Ā®„āĻ„ā≥„āĘ„ĀĮšłä„ĀĆ„Ā£„Ā¶„āč„Ā®śÄĚ„ĀÜ„ĀĎ„Ā©„ÄĀšĽä„ĀģŤ®ąśł¨„Ā†„Ā®šĹé„āĻ„ā≥„āĘ„Äć„Ā®„ĀĄ„ĀÜ„Āď„Ā®„Āģ„āą„ĀÜ„Āß„Āô„Ā≠„Äā
„Āď„āĆ„ĀĮŚÉē„Ā†„ĀĎ„Āęťôź„āČ„Āö„ĀŅ„āď„Ā™„ĀĚ„ĀÜ„Āģ„āą„ĀÜ„Āß„Āô„Äā
„ÉĘ„Éź„ā§„Éę„Āģ„āĻ„ā≥„āĘ„āĘ„ÉÉ„Éó„ĀĮŚ§ßŚ§Č„Āģ„āą„ĀÜ„Āß„ÄĀ„āĻ„Éö„ā∑„É£„É™„āĻ„Éą„ĀģśĖĻ„ÄÖ„āāŤč¶Śäī„Āó„Ā¶„ĀĄ„āčśßėŚ≠ź„Äā
ŚÉē„āāšĽäŚĺĆ„ĀģŤ™≤ť°Ć„Ā®„Āó„Ā¶ť†ĎŚľĶ„āä„Āü„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
„Āĺ„Āö„ĀĮ„ÉĎ„āĹ„ā≥„É≥Ť°®Á§ļ„Āģ„āĻ„ā≥„āĘ„āĘ„ÉÉ„Éó„āíÁõģśĆá„Āó„Āĺ„Āó„āá„ĀÜ„Äā
ŚŹāŤÄÉ„Āĺ„Āß„Āę„Äā
By„Āē„Ā°„Āä