WordPressΎ╝ΙήΔψήΔ╝ήΔΚήΔΩήΔυήΓ╣Ύ╝ΚήΒχήΒΛίΧΠήΒΕίΡΙήΓΠήΒδήΔΧήΓσήΔ╝ήΔιήΔΩήΔσήΓ░ήΓνήΔ│ήΑΝContactForm7ήΑΞήΒπήΑΒίΠΓϋΑΔίΖΔήΒτήΓΙήΒμήΒοήΔΚήΔφήΔΔήΔΩήΔΑήΓοήΔ│ήΔκήΔΜήΔξήΔ╝ήΒχώιΖύδχήΓΤϋΘςίΜΧήΒπίνΚόδ┤ήΒβήΓΜόΨ╣ό│ΧήΓΤήΔκήΔλήΑΓ
ήΒψήΒαήΓΒήΒτ
ήΒβήΒπήΒτήΒΛίΧΠήΒΕίΡΙήΓΠήΒδήΔΧήΓσήΔ╝ήΔιήΔΩήΔσήΓ░ήΓνήΔ│ήΑΝContactForm7ήΑΞήΒΝύρ╝ίΔΞήΒΩήΒοήΒΛήΓΛήΑΒήΔΚήΔφήΔΔήΔΩήΔΑήΓοήΔ│ήΔκήΔΜήΔξήΔ╝ήΓΤϊ╜┐ύΦρήΒΩήΒοήΒΕήΓΜίΚΞόΠΡήΒτήΒςήΓΛήΒ╛ήΒβήΑΓ
ήΔΚήΔφήΔΔήΔΩήΔΑήΓοήΔ│ήΔκήΔΜήΔξήΔ╝ήΒχίΡΞίΚΞήΓΤήΑΝselect_planήΑΞήΒρήΒΩήΒ╛ήΒβήΑΓ
ήΓτήΓ╣ήΓ┐ήΔιήΔΧήΓμήΔ╝ήΔτήΔΚ ήΔΩήΔσήΓ░ήΓνήΔ│ήΓΤίΖξήΓΝήΓΜ
ίΠΓϋΑΔΎ╝γAdvanced Custom Fields
ήΒ╛ήΒγήΑΒήΓτήΓ╣ήΓ┐ήΔιήΔΧήΓμήΔ╝ήΔτήΔΚήΓΤίΙσύΦρήΒβήΓΜήΒθήΓΒήΒτήΔΩήΔσήΓ░ήΓνήΔ│ήΑΝAdvanced Custom FieldsήΑΞήΓΤήΓνήΔ│ήΓ╣ήΔΙήΔ╝ήΔτήΒΩήΒοόεΚίΛ╣ίΝΨήΒΩήΒ╛ήΒβήΑΓ
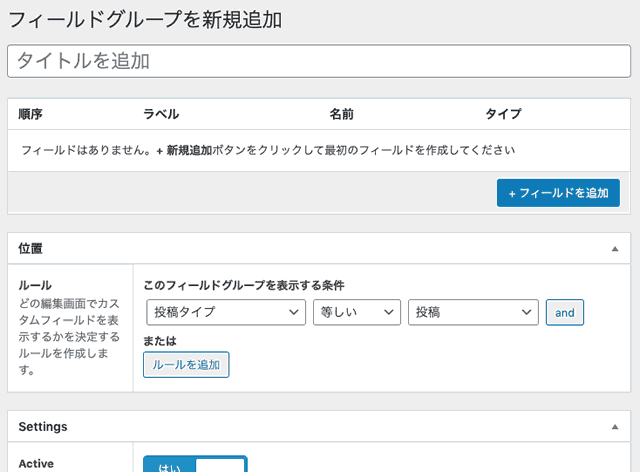
ί╖οήΔκήΔΜήΔξήΔ╝ήΒΜήΓΚήΑΝήΓτήΓ╣ήΓ┐ήΔιήΔΧήΓμήΔ╝ήΔτήΔΚήΑΞέΗΤήΑΝόΨ░ϋοΠϋ┐╜ίΛιήΑΞήΒΜήΓΚήΓτήΓ╣ήΓ┐ήΔιήΔΧήΓμήΔ╝ήΔτήΔΚήΓΤϊ╜┐ύΦρήΒβήΓΜόζκϊ╗╢ήΓΤϋρφίχγήΒΩήΒ╛ήΒβέΗΥέΗΥέΗΥ
ήΓ┐ήΓνήΔΙήΔτήΒψϋΘςύΦ▒ήΒπήΑΒήΑΝήΔΧήΓμήΔ╝ήΔτήΔΚήΓΤϋ┐╜ίΛιήΑΞήΒΜήΓΚόΧ░ίΑνήΒχίΠΩήΒΣό╕κήΒΩήΒτϊ╜┐ήΒΗήΔσήΔβήΔτήΓΤό▒║ήΓΒήΒ╛ήΒβήΑΓ
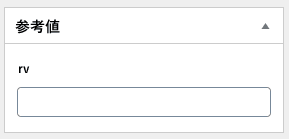
ϊ╗ΛίδηήΒψήΑΒήΓ┐ήΓνήΔΙήΔτήΓΤήΑΝίΠΓϋΑΔίΑνήΑΞήΑΒήΔσήΔβήΔτήΓΤήΑΝrvήΑΞήΒρήΒΩήΑΒίΡΞίΚΞήΓΓήΑΝrvήΑΞήΑΒήΓ┐ήΓνήΔΩήΒψήΑΝήΔΗήΓφήΓ╣ήΔΙήΑΞήΒρήΒΩήΒ╛ήΒβήΑΓ
ήΑΝϊ╜Ξύ╜χήΑΞήΒχώιΖύδχήΒπήΓτήΓ╣ήΓ┐ήΔιήΔΧήΓμήΔ╝ήΔτήΔΚήΓΤϊ╜┐ύΦρήΒβήΓΜήΔτήΔ╝ήΔτήΓΤό▒║ήΓΒήΒ╛ήΒβήΑΓ
ήΒΥήΒΥήΒπήΒψήΑΒήΑΝίδ║ίχγήΔγήΔ╝ήΓ╕ήΒχήΒ┐ήΑΞήΓΕήΑΝόΛΧύρ┐ήΔκήΔ╝ήΓ╕ήΒχήΒ┐ήΑΞήΑΒήΑΝύΚ╣ίχγήΒχήΔΗήΔ│ήΔΩήΔυήΔ╝ήΔΙήΒχήΒ┐ήΑΞήΒςήΒσήΒΝϋρφίχγήΒπήΒΞήΒ╛ήΒβήΑΓ
ϊ╗ΛίδηήΒψήΑΒήΑΝήΔγήΔ╝ήΓ╕ήΔΗήΔ│ήΔΩήΔυήΔ╝ήΔΙήΑΞήΑΝύφΚήΒΩήΒΕήΑΞήΑΝήΔΘήΔΧήΓσήΔτήΔΙήΔΗήΔ│ήΔΩήΔυήΔ╝ήΔΙήΑΞήΒρήΒΩήΒ╛ήΒβήΑΓ
ήΒΥήΓΝήΒπήΑΒίδ║ίχγήΔγήΔ╝ήΓ╕ήΒχήΔΘήΔΧήΓσήΔτήΔΙήΔΗήΔ│ήΔΩήΔυήΔ╝ήΔΙήΒχίι┤ίΡΙήΒχήΒ┐ήΓτήΓ╣ήΓ┐ήΔιήΔΧήΓμήΔ╝ήΔτήΔΚήΒΝϊ╜┐ήΒΙήΓΜήΓΙήΒΗήΒτήΒςήΓΛήΒ╛ήΒβήΑΓ
ίΠ│ϊ╕ΛήΒχήΑΝόδ┤όΨ░ήΑΞήΓΤήΓψήΔςήΔΔήΓψήΒΩήΒοϊ┐ζίφαήΒΩήΒ╛ήΒβήΑΓ
ίΠΓϋΑΔίΖΔήΒτίΠΓϋΑΔίΑνήΓΤϋρφίχγήΒΩήΒοήΒΛήΒΠ
όυκήΒτήΑΒίΠΓϋΑΔίΖΔήΒρήΒςήΓΜήΔγήΔ╝ήΓ╕ήΒτίΠΓϋΑΔίΑνήΓΤϋρφίχγήΒΩήΒοήΒΛήΒΕήΒΞήΒ╛ήΒβήΑΓ
ήΒΥήΒΥήΒτίΖξίΛδήΒΩήΒθίΑνήΒΝήΑΒόυκήΒχήΔγήΔ╝ήΓ╕ήΒ╕ίΠΩήΒΣό╕κήΒΧήΓΝήΒ╛ήΒβήΑΓ
ήΔγήΔ╝ήΓ╕ήΒχύ╖ρώδΗύΦ╗ώζλήΓΤώΨΜήΒΠήΒρήΑΒόευόΨΘήΓρήΔςήΓλήΒχϊ╕ΜήΒτήΓτήΓ╣ήΓ┐ήΔιήΔΧήΓμήΔ╝ήΔτήΔΚήΒΝϋκρύν║ήΒΧήΓΝήΒοήΒΕήΓΜήΒρόΑζήΒΕήΒ╛ήΒβέΗΥέΗΥέΗΥ
ήΒΥήΒΥήΒτήΒψήΑΒήΒΛίΧΠήΒΕίΡΙήΓΠήΒδήΔΧήΓσήΔ╝ήΔιήΒχήΔΚήΔφήΔΔήΔΩήΔΑήΓοήΔ│ήΔκήΔΜήΔξήΔ╝ήΒχήΑΝϊ╜ΧύΧςύδχήΑΞήΒχόΧ░ίΑνήΓΤίΖξήΓΝήΒοήΒΛήΒΞήΒ╛ήΒβήΑΓ
ήΒΥήΒΥήΒπήΒψήΑΝ2ήΑΞήΒρήΒΩήΒ╛ήΒβήΑΓ
ήΔγήΔ╝ήΓ╕ήΓΤόδ┤όΨ░ήΒΩήΒοϊ┐ζίφαήΑΓ
aήΓ┐ήΓ░ήΒτίΠΓϋΑΔίΑνήΓΤίθΜήΓΒϋ╛╝ήΓΑ
ίΖξίΛδήΒΩήΒθίΠΓϋΑΔίΑνήΓΤόυκήΒχήΔγήΔ╝ήΓ╕ήΒτόΝΒήΒμήΒοήΒΕήΒΠήΒθήΓΒήΒχϋρφίχγήΒπήΒβήΑΓ
ϊ╗ξϊ╕ΜήΒχήΓΙήΒΗήΒςήΒΛίΧΠήΒΕίΡΙήΓΠήΒδήΔΧήΓσήΔ╝ήΔιήΒ╕ήΒχήΔςήΔ│ήΓψήΓΤέΗΥέΗΥέΗΥ
<a href=”ήΒΛίΧΠήΒΕίΡΙήΓΠήΒδURL”>ήΒΛίΧΠήΒΕίΡΙήΓΠήΒδήΒψήΓ│ήΔΒήΔσ</a>
όυκήΒχήΓΙήΒΗήΒτίνΚόδ┤ήΒΩήΒ╛ήΒβέΗΥέΗΥέΗΥ
<a href=”ήΒΛίΧΠήΒΕίΡΙήΓΠήΒδURL/?select_plan=<?php echo get_post_meta($post->ID , ‘rv’ ,true); ?>”>ήΒΛίΧΠήΒΕίΡΙήΓΠήΒδήΒψήΓ│ήΔΒήΔσ</a>
ήΒΥήΓΝήΒπήΑΒήΒΥήΒχήΔγήΔ╝ήΓ╕ήΒΜήΓΚήΒΛίΧΠήΒΕίΡΙήΓΠήΒδήΒτϋκΝήΒμήΒθόβΓήΒχURLήΒΝόυκήΒχήΓΙήΒΗήΒτήΒςήΓΜήΒψήΒγήΒπήΒβέΗΥέΗΥέΗΥ
ήΒΛίΧΠήΒΕίΡΙήΓΠήΒδURL/?select_plan=2Ύ╝ΙίΠΓϋΑΔίΑνΎ╝Κ
ήΑΝfunction.phpήΑΞήΒτίΠΩήΒΣό╕κήΒΩήΓ│ήΔ╝ήΔΚήΓΤίΖξήΓΝήΓΜ
όυκήΒτήΑΒήΑΝfunction.phpήΑΞήΒτίΠΓϋΑΔίΑνήΓΤίΠΩήΒΣό╕κήΒβήΒθήΓΒήΒχήΓ│ήΔ╝ήΔΚήΓΤίΖξήΓΝήΒ╛ήΒβήΑΓ
function.phpήΔγήΔ╝ήΓ╕ήΓΤύ╖ρώδΗήΒβήΓΜίΚΞήΒτί┐ΖήΒγήΔΡήΔΔήΓψήΓλήΔΔήΔΩήΓΤίΠΨήΓΛήΑΒϋΘςί╖▒ϋ▓υϊ╗╗ήΒπϋκΝήΒμήΒοήΒΠήΒιήΒΧήΒΕήΑΓ
ϊ╕ΜϋραήΒχήΓ│ήΔ╝ήΔΚήΓΤήΑΝfunction.phpήΑΞήΒχϊ╕ΑύΧςϊ╕ΜήΒτήΓ│ήΔΦήΔγήΒΩήΒ╛ήΒβέΗΥέΗΥέΗΥ
function webzero_form_select_filter($tag) {
$formName = ‘select_plan’; //ήΔΚήΔφήΔΔήΔΩήΔΑήΓοήΔ│ήΔκήΔΜήΔξήΔ╝ίΡΞ
if ( ! is_array( $tag ) )
return $tag;
if( isset($_GET[$formName]) ) {
$name = $tag[‘name’];
if( $name === $formName ) {
if( is_array( $tag[‘values’] ) ) {
$index = $_GET[$formName];
if( $index !== false ) {
$tag[‘options’][$key] = ‘default:’ . $index; //ήΔΘήΔΧήΓσήΔτήΔΙίΑνϋρφίχγ
}
}
}
}
return $tag;
}
add_filter( ‘wpcf7_form_tag’, ‘webzero_form_select_filter’, 11, 2);
ίΠΓϋΑΔΎ╝γContact Form 7ήΒχήΓ╗ήΔυήΓψήΔΙήΔεήΔΔήΓψήΓ╣ήΒτίΚΞήΔγήΔ╝ήΓ╕ήΒχίΑνήΓΤό╕κήΒΩήΒοήΓ╗ήΔΔήΔΙήΒβήΓΜόΨ╣ό│Χ
ϊ╕ΛόΚΜήΒΠήΒΕήΒΜήΒςήΒΕίι┤ίΡΙ
ήΒΥήΓΝήΒπήΑΒίΠΓϋΑΔίΖΔήΒτήΓΙήΒμήΒοήΔΚήΔφήΔΔήΔΩήΔΑήΓοήΔ│ήΔκήΔΜήΔξήΔ╝ήΒχίΗΖίχ╣ήΒΝήΒΓήΓΚήΒΜήΒαήΓΒήΓ╗ήΔυήΓψήΔΙήΒΧήΓΝήΒθύΛ╢όΖΜήΒτήΒςήΓΜήΒψήΒγήΒπήΒβήΑΓ
ήΓΓήΒΩύ╛ΟίΣ│ήΒΠήΒΕήΒΜήΒςήΒΕίι┤ίΡΙήΒψϊ╗ξϊ╕ΜήΒχήΒΥήΒρήΓΤύλ║ϋςΞήΒΩήΒοήΒ┐ήΒοήΒΠήΒιήΒΧήΒΕέΗΥέΗΥέΗΥ
- ήΔΚήΔφήΔΔήΔΩήΔΑήΓοήΔ│ήΔκήΔΜήΔξήΔ╝ίΡΞήΒΝώΒΧήΒΗ
- ήΒΛίΧΠήΒΕίΡΙήΓΠήΒδURLήΒχί╛ΝήΒχήΑΝ/ήΑΞήΒΝόΛεήΒΣήΒοήΒΕήΓΜΎ╝ΙήΑΝ/ήΑΞήΒψ1ήΒνΎ╝Κ
- ήΒΛίΧΠήΒΕίΡΙήΓΠήΒδURLήΒχί╛ΝήΒχήΑΝ/ήΑΞήΒχί╛ΝήΒχήΑΝ?ήΑΞήΒΝόΛεήΒΣήΒοήΒΕήΓΜ
- ίΠΓϋΑΔίΑνήΒΝίΖρϋπΤόΧ░ίφΩήΒτήΒςήΒμήΒοήΒΕήΓΜ
ϊ╗ξϊ╕ΛήΒπήΒβήΑΓ
ByήΒΧήΒκήΒΛ