жЧҐе≠ШгБЃWordPressпЉИгГѓгГЉгГЙгГЧгГђгВєпЉЙгГЦгГ≠гВ∞гБЛгВЙзЙєеЃЪгБЃгВЂгГЖгВігГ™гГЉгВТзЛђзЂЛгБХгБЫгБ¶жЦ∞гБЧгБДгГЦгГ≠гВ∞гВТдљЬгВКгАБгБЭгБЃгГЦгГ≠гВ∞гБЄгБЃгГ™гГ≥гВѓгВТгВЂгГЖгВігГ™гГЉдЄАи¶ІгБЂеЯЛгВБиЊЉгБњгБЯгБДгБ®гБНгБЃгВДгВКжЦєгВТгГ°гГҐгАВ
ељУжЦєгАБPHPгБМиЛ¶жЙЛгБ™гБЃгБІеНШзіФгБ™жЦєж≥ХгБЂгБ™гВКгБЊгБЩгАВ
гВ≥гГ≥гГЖгГ≥гГДгБМжњГгБДгВЂгГЖгВігГ™гГЉгВТзЛђзЂЛгБХгБЫгБЯгБД
гБЊгБЪгБѓзµМзЈѓгБЛгВЙгАВ
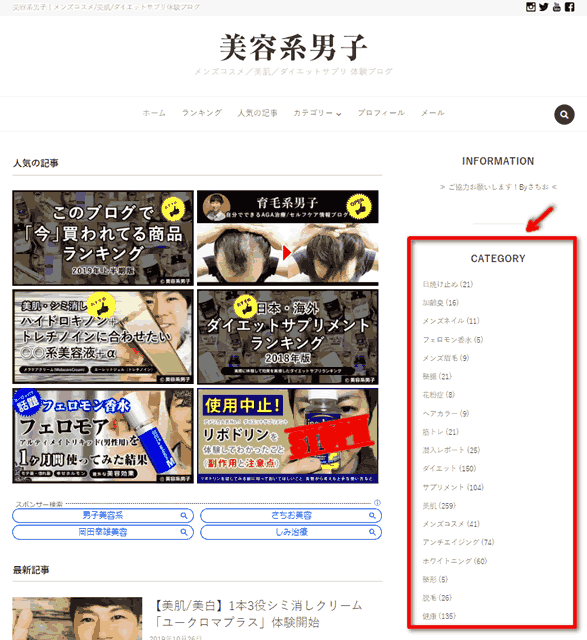
еГХгБМйБЛеЦґгБЩгВЛгАМгГ°гГ≥гВЇзЊОеЃєгАНгБЃгГЦгГ≠гВ∞гБЂгАМиВ≤жѓЫгАНгБЃгВЂгГЖгВігГ™гГЉгБМгБВгВКгБЊгБЧгБЯвЖУвЖУвЖУ
еПВиАГпЉЪзЊОеЃєз≥їзФЈе≠Р
йБЛеЦґгБЧгБ¶гБДгБПгБЖгБ°гБЂгАБиВ≤жѓЫи®ШдЇЛгБМеҐЧгБИгБЩгБОгБ¶гБЧгБЊгБ£гБЯгБЃгБІзЛђзЂЛгБХгБЫгБЯгБДгБ™гБ®дљЬгБ£гБЯгГЦгГ≠гВ∞гБМгБУгБ°гВЙвЖУвЖУвЖУ
еПВиАГпЉЪиВ≤жѓЫз≥їзФЈе≠Р
гБУгВМгБІгАБгБЭгВМгБЮгВМгБЃгГЦгГ≠гВ∞гБЃйБЛеЦґгБМгВДгВКгВДгБЩгБПгБ™гВКгБЊгБЧгБЯгАВ
иВ≤жѓЫгГЦгГ≠гВ∞гБЄгБЃе∞ОзЈЪгВТиАГгБИгВЛ
зЛђзЂЛгБХгБЫгБЯгБЃгБѓгБДгБДгБЃгБІгБЩгБМгАБгБУгВМгБЛгВЙжЦ∞и¶ПгБІи®™гВМгБЯдЇЇгБЂгАМиВ≤жѓЫгВЂгГЖгВігГ™гГЉгВВгБВгВЛгАНгБ®гБДгБЖгБЃгВТдЉЭгБИгБЯгБДгБ™гБ®гАВ
дїКгБЊгБІгБЃе∞ОзЈЪгБМгАБгГ°гВ§гГ≥гГ°гГЛгГ•гГЉгБЛгВЙгБЃгГ™гГ≥гВѓгБ®гГЦгГ≠гВ∞йЦЛи®≠гБЃгБКзЯ•гВЙгБЫи®ШдЇЛгАБгГИгГГгГЧгГЪгГЉгВЄгБЃгГФгГГгВѓгВҐгГГгГЧи®ШдЇЛгАБгГХгГГгВњгГЉгГ°гГЛгГ•гГЉгБЛгВЙгБЃе§ЦйГ®гГ™гГ≥гВѓгБЃ4гБЛжЙАгБІгБЧгБЯгАВ
гБЭгБЧгБ¶гАБгАМгВµгВ§гГЙгГРгГЉгБЛгВЙиЙ≤гАЕи¶ЛгВЛгАНгБ®гБДгБЖдЇЇгБЂгБѓгАБгВ¶гВ£гВЄгВІгГГгГИгБЛгВЙгАМиВ≤жѓЫгВЂгГЖгВігГ™гГЉгБѓгБУгБ°гВЙгАНгБ®гБДгБЖгГЖгВ≠гВєгГИгГ™гГ≥гВѓгАВ
гБЧгБЛгБЧгАБгБУгБЃе∞ОзЈЪгБ†гБ®ж∞ЧгБ•гБЛгБ™гБДдЇЇгВВе§ЪгБДгБУгБ®гБМгВПгБЛгБ£гБЯгВУгБІгБЩгБ≠гАВ
гВµгВ§гГЙгГРгГЉгВЂгГЖгВігГ™гГЉдЄАи¶ІгБЂеЯЛгВБиЊЉгБњгБЯгБД
гБЭгБУгБІгАБеѓЊз≠ЦгБ®гБЧгБ¶еЖНгБ≥гАМиВ≤жѓЫгАНгВЂгГЖгВігГ™гГЉгВТдљЬгВКгАМйЦЛи®≠гБЃгБКзЯ•гВЙгБЫгАНгБЃи®ШдЇЛгВТгГ™гГ≥гВѓгБХгБЫгВЛгБУгБ®гБЂгБЧгБЊгБЧгБЯгАВ
гБЧгБЛгБЧгАБгБЭгВМгБ†гБ®иВ≤жѓЫгВЂгГЖгВігГ™гГЉгБМ1и®ШдЇЛгБЧгБЛгБ™гБДгБ®и¶ЛгБЯзЫЃгВВжВ™гБДгБЧSEOзЪДгБЂгВВжВ™гБДгБ™гБ®гАВ
иВ≤жѓЫгВЂгГЖгВігГ™гГЉгБЃгБњгВТnoindexгБЂгБЩгВЛжЙЛгВВгБВгВКгБЊгБЩгБМгАБдљЩи®ИгБ™гВѓгГ™гГГгВѓгВВжЄЫгВЙгБЧгБЯгБДгБЃгБІгАМгБІгБНгВМгБ∞гБУгБУгБЂе§ЦйГ®гГ™гГ≥гВѓгВТеЯЛгВБиЊЉгБњгБЯгБДгАНгБ®иАГгБИгБЊгБЧгБЯгАВ
PHPгБМгВИгБПгВПгБЛгВЙгБ™гБД
гБЭгБЃе†іеРИгАБгВµгВ§гГЙгГРгГЉгБЃгВЂгГЖгВігГ™гГЉгГ°гГЛгГ•гГЉгВТж®ЩжЇЦгБЃгВВгБЃгБІгБѓгБ™гБПгАМгГ°гГЛгГ•гГЉгАНгБІгБЃзµДгБњзЂЛгБ¶гБЂгБ™гВКгБЊгБЩгАВ
гБЧгБЛгБЧгАБгБЭгБЃе†іеРИгБѓгАМжКХз®њжХ∞гАНгБЃи°®з§ЇгБМжґИгБИгБ¶гБЧгБЊгБЖгБЃгБІеЂМгБ†гБ™гБ®гАВ
и™њгБєгБЯгБЃгБІгБЩгБМгАБгГ°гГЛгГ•гГЉи°®з§ЇгБЃгВЂгГЖгВігГ™гГЉгБЃжКХз®њжХ∞гВТи°®з§ЇгБЩгВЛгГЧгГ©гВ∞гВ§гГ≥гБМгБњгБ§гБЛгВКгБЊгБЫгВУгБІгБЧгБЯгАВ
PHPгВТгБДгБШгВМгБ∞гБ©гБЖгБЂгБЛгБІгБНгВЛгБЃгБЛгВВгБЧгВМгБЊгБЫгВУгБМељУжЦєPHPзЯ•и≠ШгБМдєПгБЧгБПгАБж§Ь糥гБЧгБ¶гВВгГТгГГгГИгБЩгВЛи®ШдЇЛгБѓгБВгВКгБЊгБЫгВУгБІгБЧгБЯгАВ
иЗ™еИЖгБІиАГгБИгВЛгБЧгБЛгБ™гБДгБ™гБ®гАВ
гАМfunctions.phpгАНгБЃжФєйА†
еГХгБМдљњгБ£гБ¶гБДгВЛгГЖгГЉгГЮгГХгВ°гВ§гГЂгАМfoodicaгАНгБЃгАМfunctions.phpгАНгБЂгБВгВЛдї•дЄЛгБЃйГ®еИЖвЖУвЖУвЖУ
register_sidebar( array( 'name' => __( 'Sidebar', 'foodica' ), 'id' => 'sidebar-1', 'before_widget' => '<div class="widget %2$s" id="%1$s">', 'after_widget' => '<div class="clear"></div></div>', 'before_title' => '<h3 class="title">', 'after_title' => '</h3>', ) );
гБУгБУгВТ3гБ§гБЂеҐЧгВДгБЧгБ¶гАБ’name’гБ®’id’гБЃйГ®еИЖгВТе§ЙжЫівЖУвЖУвЖУ
register_sidebar( array( 'name' => __( 'Sidebar', 'foodica' ), 'id' => 'sidebar-1', 'before_widget' => '<div class="widget %2$s" id="%1$s">', 'after_widget' => '<div class="clear"></div></div>', 'before_title' => '<h3 class="title">', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' => __( 'Sidebar2', 'foodica' ), 'id' => 'sidebar-2', 'before_widget' => '<div class="widget %2$s" id="%1$s">', 'after_widget' => '<span class="left"><a href="https://aga-soudan.com/" target="_blank">иВ≤жѓЫ<img src="https://mensbiyou.net/wp-content/uploads/2019/10/newtab.png" class="newtab"></a></span><div class="clear"></div></div>', 'before_title' => '<h3 class="title">', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' => __( 'Sidebar3', 'foodica' ), 'id' => 'sidebar-3', 'before_widget' => '<div class="widget %2$s" id="%1$s">', 'after_widget' => '<div class="clear"></div></div>', 'before_title' => '<h3 class="title">', 'after_title' => '</h3>', ) );
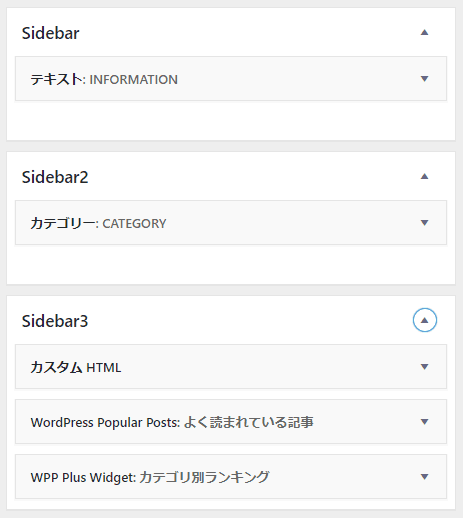
sidebar-2гБЂгВЂгГЖгВігГ™гГЉгВТи°®з§ЇгБХгБЫгБ¶гАБе§ЦйГ®гГ™гГ≥гВѓгВТжЬАеЊМгБЂдїШгБСгВЛеЖЕеЃєгБІгБЩгАВ
гБЩгВЛгБ®гАБгАМе§Ци¶≥гАНвЖТгАМгВ¶гВ£гВЄгВІгГГгГИгАНгБЂгВµгВ§гГЙгГРгГЉгБМ2гБ§еҐЧгБИгБЊгБЩгАВ
гБЭгВМгБЮгВМгБЂи°®з§ЇгБХгБЫгБЯгБДгВВгБЃгВТжШ†гБЧгБЊгБЩвЖУвЖУвЖУ
гВЂгГЖгВігГ™гГЉгБМзЬЯгВУдЄ≠гБІгБЩгАВ
гАМsidebar.phpгАНгБЃжФєйА†
жђ°гБЂгАБгГЖгГЉгГЮеЖЕгБЃгАМsidebar.phpгАНгГХгВ°гВ§гГЂгВВгВµгВ§гГЙгГРгГЉгВТ3гБ§гБЂгБЧгБЊгБЩвЖУвЖУвЖУ
<?php if ( ! dynamic_sidebar( 'sidebar-1' ) ) : ?>
<?php
the_widget('WP_Widget_Recent_Posts', 'title=' . esc_html__('Recent Posts', 'foodica') , 'before_title=<h3 class="title"><span>&after_title=</span></h3>&before_widget=<div class="widget">&after_widget=</div>');
?>
<?php
the_widget( 'WP_Widget_Categories', 'title=' . esc_html__('Categories', 'foodica'), 'before_title=<h3 class="title"><span>&after_title=</span></h3>&before_widget=<div class="widget">&after_widget=</div>');
?>
<div id="tag_cloud" class="widget">
<h3 class="title"><?php esc_html_e( 'Popular Tags', 'foodica' ); ?></h3>
<div class="tagcloud">
<?php wp_tag_cloud( 'show_count=1&smallest=8&largest=22&number=12' ); ?>
</div>
</div>
<div id="meta" class="widget">
<h3 class="title"><?php esc_html_e( 'Meta', 'foodica' ); ?></h3>
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
</div>
<?php endif; // end sidebar widget area ?>
<?php if ( ! dynamic_sidebar( 'sidebar-2' ) ) : ?>
<?php
the_widget( 'WP_Widget_Categories', 'title=' . esc_html__('Categories', 'foodica'), 'before_title=<h3 class="title"><span>&after_title=</span></h3>&before_widget=<div class="widget">&after_widget=</div>');
?>
<?php endif; // end sidebar widget area ?>
<?php if ( ! dynamic_sidebar( 'sidebar-3' ) ) : ?>
<?php
the_widget('WP_Widget_Recent_Posts', 'title=' . esc_html__('Recent Posts', 'foodica') , 'before_title=<h3 class="title"><span>&after_title=</span></h3>&before_widget=<div class="widget">&after_widget=</div>');
?>
<?php
the_widget( 'WP_Widget_Categories', 'title=' . esc_html__('Categories', 'foodica'), 'before_title=<h3 class="title"><span>&after_title=</span></h3>&before_widget=<div class="widget">&after_widget=</div>');
?>
<div id="tag_cloud" class="widget">
<h3 class="title"><?php esc_html_e( 'Popular Tags', 'foodica' ); ?></h3>
<div class="tagcloud">
<?php wp_tag_cloud( 'show_count=1&smallest=8&largest=22&number=12' ); ?>
</div>
</div>
<div id="meta" class="widget">
<h3 class="title"><?php esc_html_e( 'Meta', 'foodica' ); ?></h3>
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
</div>
<?php endif; // end sidebar widget area ?>гБУгВМгБІеЃМдЇЖгАВ
е§ЦйГ®гГ™гГ≥гВѓгБЃгГЮгГЉгВѓгВТеЕ•гВМгБ¶гБКгБНгБЊгБЧгБЯ
дЄАењЬгАБењµгБЃгБЯгВБгБЂе§ЦйГ®гГ™гГ≥гВѓгБЃгГЮгГЉгВѓгВТеЕ•гВМгБ¶гБКгБНгБЊгБЩвЖУвЖУвЖУ
гБУгВМгБІзРЖжГ≥зЪДгБ™зКґжЕЛгБЂгБ™гВКгБЊгБЧгБЯгАВ
гБКгБЭгВЙгБПгАБгВВгБ£гБ®з∞°еНШгБ™жЦєж≥ХгБМгБВгВЛгБ®жАЭгБЖгБЃгБІеПВиАГз®ЛеЇ¶гБЂгАВ
дї•дЄКгБІгБЩгАВ
ByгБХгБ°гБК