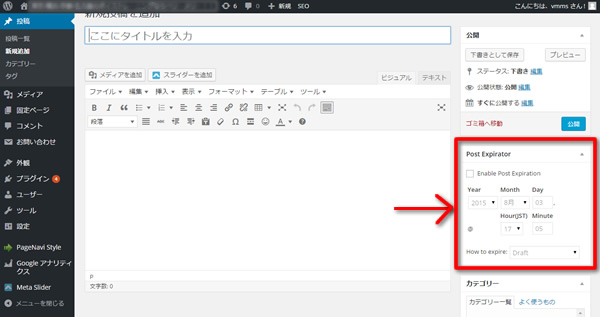
µ£ĆĶ┐æŃĆüWordPress’╝łŃā»Ńā╝ŃāēŃāŚŃā¼Ńé╣’╝ēŃü¦µøĖŃüäŃü¤Ķ©śõ║ŗŃéÆfacebook’╝łŃāĢŃé¦ŃéżŃé╣Ńā¢ŃāāŃé»’╝ēŃü½ŃéĘŃé¦ŃéóŃüÖŃéŗŃü©ŃüŹŃü½ŃĆüÕåŹŃü│ŃéĄŃāĀŃāŹŃéżŃā½’╝łŃéóŃéżŃéŁŃāŻŃāāŃāüńö╗ÕāÅ’╝ēŃüīĶĪ©ńż║ŃüĢŃéīŃü¬ŃüÅŃü¬ŃüŻŃü”ŃüŚŃüŠŃüäŃüŠŃüŚŃü¤ŃĆé
Õ»ŠńŁ¢Ńü»ŃüŚŃü”ŃüéŃüŻŃü¤Ńü«Ńü¦ŃüÖŃüīŃĆüŃüŖŃüØŃéēŃüÅfacebookÕü┤Ńü«õ╗Ģµ¦śŃüīÕżēŃéÅŃüŻŃü¤Ńü«ŃüĀŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃüØŃéīŃü»ŃĆüŃĆīŃé©Ńā®Ńā╝ŃĆŹŃü¦Ńü»Ńü¬ŃüÅŃĆīõ╗Ģµ¦śŃĆŹŃüĀŃü©ŃüäŃüåŃü«ŃüīfacebookŃü«ŃāśŃā½ŃāŚŃü½ŃüéŃéŖŃüŠŃüŚŃü¤ŌåōŌåōŌåō
ÕÅéĶĆā’╝Ühttps://developers.facebook.com/docs/sharing/best-practices/#precaching
Ńé│Ńā│ŃāåŃā│ŃāäŃüīÕłØŃéüŃü”ŃéĘŃé¦ŃéóŃüĢŃéīŃéŗķÜøŃĆüFacebookŃé»ŃāŁŃā╝Ńā®Ńā╝ŃüīŃéĘŃé¦ŃéóÕ»ŠĶ▒ĪŃü«URLŃüŗŃéēŃāĪ Ńé┐ŃāćŃā╝Ńé┐ŃéÆŃé╣Ńé»Ńā¼ŃéżŃāöŃā│Ńé░ŃüŚŃĆüŃéŁŃāŻŃāāŃéĘŃāźŃüŚŃüŠŃüÖŃĆéŃé»ŃāŁŃā╝Ńā®Ńā╝Ńü»ŃĆüńö╗ÕāÅŃéÆÕ░æŃü¬ŃüÅŃü©Ńéé1Õø×ńó║Ķ¬ŹŃüŚŃü”ŃüŗŃéēŃü¦Ńü¬ŃüæŃéīŃü░ŃĆüŃā¼Ńā│ŃāĆŃā¬Ńā│Ńé░Ńü¦ŃüŹŃüŠŃüøŃéōŃĆéŃüżŃüŠŃéŖŃĆüŃé│Ńā│ŃāåŃā│ ŃāäŃéƵ£ĆÕłØŃü½ŃéĘŃé¦ŃéóŃüÖŃéŗõ║║Ńü»ŃĆüĶĪ©ńż║ŃüĢŃéīŃéŗńö╗ÕāÅŃéÆńó║Ķ¬ŹŃü¦ŃüŹŃüŠŃüøŃéōŃĆé
Ķ”üŃü»ŃĆüŃĆī2Õø×ńø«ŃüŗŃéēĶĪ©ńż║Ńü¦ŃüÖŃĆŹŃü©Ķ©ĆŃüåŃüōŃü©Ńü¬Ńü«Ńü¦ŃĆüŃāÜŃā╝ŃéĖŃü«µø┤µ¢░ŃéÆõĖĆÕ║”ŃüŚŃü”Ńü┐Ńü”ŃüŗŃéēŃéĘŃé¦ŃéóŃüÖŃéŗŃü©ŃéĄŃāĀŃāŹŃéżŃā½Ńü»ŃüĪŃéāŃéōŃü©ĶĪ©ńż║Ńü¦ŃüŹŃüŠŃüŚŃü¤ŃĆé
Õ»ŠńŁ¢Ńü©ŃüŚŃü”ŃĆüfacebookŃāćŃāÉŃāāŃé¼Ńā╝Ńü©ŃéĄŃéżŃé║Ńé┐Ńé░ŃéÆõĮ┐Ńüåµ¢╣µ│ĢŃü«2ŃüżŃüīŃüéŃéŖŃüŠŃüÖŌåōŌåōŌåō
1.ŃéĘŃé¦ŃéóŃāćŃāÉŃāāŃé¼Ńā╝ŃéÆõĮ┐ńö©ŃüŚŃü”ńö╗ÕāÅŃéÆŃāŚŃā¬ŃéŁŃāŻŃāāŃéĘŃāźŃüÖŃéŗ
URLŃāćŃāÉŃāāŃé¼Ńā╝Ńü¦URLŃéÆÕ«¤ĶĪīŃüŚŃĆüŃāÜŃā╝ŃéĖŃü«ŃāĪŃé┐ŃāćŃā╝Ńé┐ŃéÆõ║ŗÕēŹŃü½ÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆéŃüōŃü«µōŹõĮ£Ńü»ŃĆüõĖĆķā©Ńü«Ńé│Ńā│ŃāåŃā│ŃāäŃü«ńö╗ÕāÅŃéƵø┤µ¢░ŃüŚŃü¤ÕĀ┤ÕÉłŃééĶĪīŃüŻŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
2.og:image:widthŃüŖŃéłŃü│og:image:height Open GraphŃé┐Ńé░ŃéÆõĮ┐ńö©ŃüÖŃéŗ
ŃüōŃéīŃéēŃü«Ńé┐Ńé░ŃéÆõĮ┐ńö©ŃüŚŃü”ŃĆüŃé»ŃāŁŃā╝Ńā®Ńā╝Ńü½Õ»ŠŃüŚŃü”ńö╗ÕāÅŃéĄŃéżŃé║ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆéŃüōŃéīŃü½ŃéłŃéŖŃĆüŃé»ŃāŁŃā╝Ńā®Ńā╝Ńü»ķØ×ÕÉīµ£¤ńÜäŃü½ŃāĆŃé”Ńā│ŃāŁŃā╝ŃāēŃüŚŃü”Õć”ńÉåŃüÖŃéŗŃüōŃü©Ńü¬ŃüÅŃĆüŃüÖŃüÉŃü½ńö╗ÕāÅŃéÆŃā¼Ńā│ŃāĆŃā¬Ńā│Ńé░ŃüŚŃüŠŃüÖŃĆé
Ńā╗Ńā╗Ńā╗ŃüīŃĆüŃāćŃāÉŃāāŃé¼Ńā╝ŃéƵ»ÄÕø×ŃéäŃéŗŃü«Ńü»Õ»ŠńŁ¢ÕēŹŃü©ÕÉīŃüśŃü¬Ńü«Ńü¦ŃĆüŃéĄŃéżŃé║Ńé┐Ńé░ŃéÆõĮ┐ńö©ŃüŚŃü¤Õ»ŠńŁ¢ŃéÆĶĪīŃüäŃüŠŃüÖŃĆé
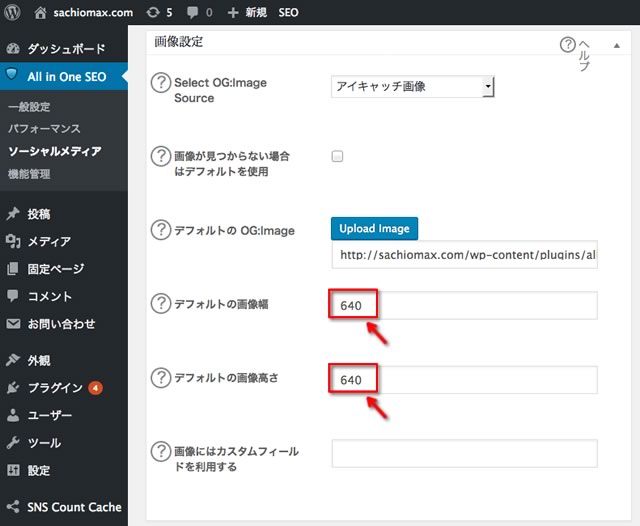
ŃĆīAll in One SEOŃĆŹŃāŚŃā®Ńé░ŃéżŃā│Ńü«ŃĆīŃéĮŃā╝ŃéĘŃāŻŃā½ŃāĪŃāćŃéŻŃéóŃĆŹŃüŗŃéēŃĆüŃĆīńö╗ÕāÅŃü«Ķ©ŁÕ«ÜŃĆŹŃü«ŃĆīŃāćŃāĢŃé®Ńā½ŃāłŃü«ńö╗ÕāÅÕ╣ģŃĆŹŃü©ŃĆīŃāćŃāĢŃé®Ńā½ŃāłŃü«ńö╗ÕāÅķ½śŃüĢŃĆŹŃéÆŃéłŃüÅõĮ┐ŃüåŃéĄŃāĀŃāŹŃéżŃā½Ńü«ŃéĄŃéżŃé║Ńü½ŃüŚŃüŠŃüÖŌåōŌåōŌåō
ŃüōŃüōŃü»õ╗╗µäÅŃü¦Õżēµø┤ŃüŚŃü”õĖŗŃüĢŃüäŃĆé
ŃüōŃéīŃü¦ŃĆīog:image:widthŃĆŹŃĆīog:image:heightŃĆŹŃü«Ķ©ŁÕ«ÜŃüīŃü¦ŃüŹŃéŗŃü«Ńü¦ŃüÖŃüīŃĆüŃüōŃéīŃü¦ŃééĶĪ©ńż║ŃüīõĖŖµēŗŃüÅŃüäŃüŹŃüŠŃüøŃéōŃĆé
ŃĆīWP Facebook Open Graph protocolŃĆŹŃü©ŃüäŃüåŃāŚŃā®Ńé░ŃéżŃā│ŃééŃüéŃéŗŃü«Ńü¦ŃüÖŃüīŌåōŌåōŌåō
ÕÅéĶĆā’╝Ühttps://wordpress.org/plugins/wp-facebook-open-graph-protocol/
ŃüōŃéīŃü¦ŃééõĖŖµēŗŃüÅŃüäŃüŗŃü¬ŃüäŃü«Ńü¦ŃĆüŃāŚŃā®Ńé░ŃéżŃā│Ńü«µø┤µ¢░ŃéÆÕŠģŃüżŃüŗõ╗¢Ńü«Õ»ŠńŁ¢ŃéÆĶĆāŃüłŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
õ╗ŖŃü«Ńü©ŃüōŃ鏵£ĆÕ¢äŃü«µ¢╣µ│ĢŃü©ŃüŚŃü”Ńü»ŃĆüŃĆīõĖĆÕ║”ŃéĘŃé¦ŃéóŃā£ŃāāŃé»Ńé╣ŃéÆĶĪ©ńż║ŃüĢŃüøŃéŗ’╝łŃāÜŃā╝ŃéĖŃéƵø┤µ¢░ŃüÖŃéŗ’╝ēŃĆŹŃü«ŃéłŃüåŃü¦ŃüÖŃĆé
ÕÅéĶĆāŃüŠŃü¦Ńü½ŃĆé
ByŃüĢŃüĪŃüŖ