wordpresпјҲгғҜгғјгғүгғ—гғ¬гӮ№пјүгҒ®иЁҳдәӢгӮ’twitterпјҲгғ„гӮӨгғғгӮҝгғјпјүгҒ§гӮ·гӮ§гӮўгҒ—гҒҹгҒЁгҒҚгҒ«гҖҒгҖҢжҰӮиҰҒгӮ’иЎЁзӨәгҖҚгҒЁгҒ„гҒҶгҒ®гӮ’иҰӢгҒҹгҒ“гҒЁгҒӮгӮҠгҒҫгҒӣгӮ“гҒӢпјҹгҒ“гӮҢгҒҜгҖҢTwitter CardsпјҲгғ„гӮӨгғғгӮҝгғјгӮ«гғјгғүпјүгҖҚгҒЁиЁҖгҒЈгҒҰгҖҒгӮ·гӮ§гӮўиЁҳдәӢгҒ®гӮөгғ гғҚгӮӨгғ«гӮ„иӘ¬жҳҺгҒӘгҒ©гҒ®жҰӮиҰҒгӮ’иЎЁзӨәгҒ—гҒҰгҒҸгӮҢгӮӢгӮӮгҒ®гҒ§гҒҷгҖӮ
еҖӢдәәгҒ§еҲ©з”ЁгҒ—гҒҰгҒ„гӮӢдәәгҒҜгҒҫгҒ е°‘гҒӘгҒ„гӮҲгҒҶгҒ§гҒҷгҒҢгҖҒгҒ“гӮҢгӮ’дҪҝгҒҶгҒ“гҒЁгҒ§иЁҳдәӢгҒёгҒ®иӘҳе°ҺгҒҢгҒ—гӮ„гҒҷгҒҸгҖҒгӮөгӮӨгғҲпјҲгғ–гғӯгӮ°пјүгҒёгҒ®гӮўгӮҜгӮ»гӮ№гҒҢеў—гҒҲгӮӢгҒ®гҒ§гҖҒиЁӯе®ҡгҒ—гҒҰгҒҠгҒ„гҒҰжҗҚгҒҜгҒӘгҒ„гҒ§гҒҷгҖӮ
иЁӯе®ҡгҒ®ж–№жі•гҒҜгҖҒгҖҢTwitter CardsпјҲгғ„гӮӨгғғгӮҝгғјгӮ«гғјгғүпјүгҖҚгҒ®е…¬ејҸгҒ®иӘ¬жҳҺгғҡгғјгӮёгҒ«д»ҘдёӢгҒ®гӮҲгҒҶгҒ«гҒӮгӮҠгҒҫгҒҷвҶ“вҶ“вҶ“
- е®ҹиЈ…гҒҷгӮӢгӮ«гғјгғүгӮҝгӮӨгғ—гӮ’йҒёжҠһ
- йҒ©еҲҮгҒӘгғЎгӮҝгӮҝгӮ°гӮ’гғҡгғјгӮёгҒ«иҝҪеҠ
- жӨңиЁјгғ„гғјгғ«гҒ§URLгӮ’е®ҹиЎҢгҒ—гҒҰз”іи«Ӣ
- жүҝиӘҚгӮ’еҸ—гҒ‘гҒҹгӮүгҖҒURLгӮ’гғ„гӮӨгғјгғҲгҒ—гҒҰгғ„гӮӨгғјгғҲгҒ®дёӢгҒ«иЎЁзӨәгҒ•гӮҢгӮӢгӮ«гғјгғүгӮ’зўәиӘҚ
- TwitterгӮ«гғјгғүгӮўгғҠгғӘгғҶгӮЈгӮҜгӮ№гӮ’дҪҝз”ЁгҒ—гҒҰеҠ№жһңгӮ’жё¬е®ҡ
гҒЁиЁҖгӮҸгӮҢгҒҰгӮӮгҖҒгӮҸгҒӢгӮүгҒӘгҒ„дәәгҒ«гҒҜгӮҸгҒӢгӮүгҒӘгҒ„гҒ®гҒ§гҖҒгғ—гғ©гӮ°гӮӨгғігӮ’дҪҝгҒЈгҒҰиЁӯе®ҡгҒҷгӮӢж–№жі•гӮ’иӘ¬жҳҺгҒ—гҒҫгҒҷгҖӮ
дҪҝз”ЁгҒҷгӮӢгғ—гғ©гӮ°гӮӨгғігҒҜгҖҢAll in One SEOгҖҚгҒ§гҒҷвҶ“вҶ“вҶ“
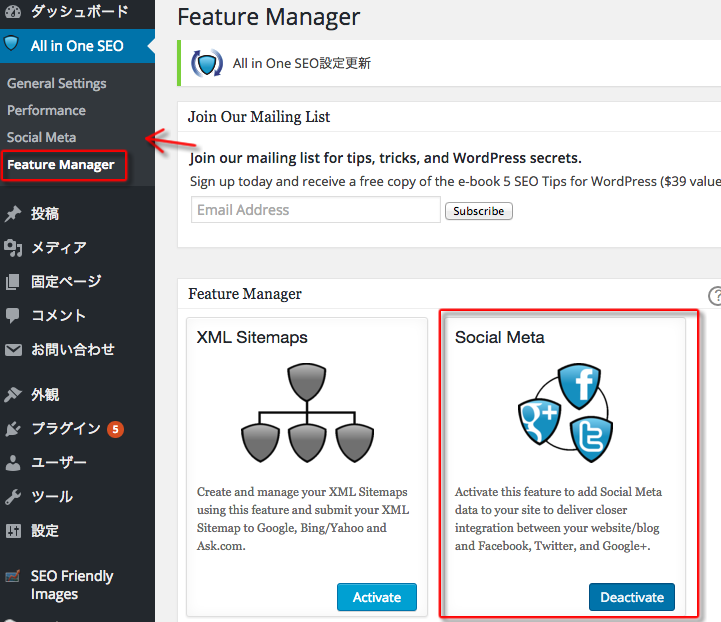
е·ҰгғЎгғӢгғҘгғјгҒ®гҖҢFeature ManagerгҖҚгӮ’гӮҜгғӘгғғгӮҜгҒ—гҒҰгғҡгғјгӮёгӮ’й–ӢгҒҚгҒҫгҒҷгҖӮ
ж¬ЎгҒ«гҖҒгҖҢSocial MetaгҖҚгӮ’гӮҜгғӘгғғгӮҜгҒ—гҒҰActivateзҠ¶ж…ӢгҒ«гҒ—гҒҫгҒҷгҖӮ
гҒҷгӮӢгҒЁгҖҒе·ҰгғЎгғӢгғҘгғјгҒ«гҖҢSocial MetaгҖҚгҒЁгҒ„гҒҶгҒ®гҒҢзҸҫгӮҢгӮӢгҒ®гҒ§гҖҒгҒқгӮҢгӮ’гӮҜгғӘгғғгӮҜгҒ—гҒҫгҒҷгҖӮ
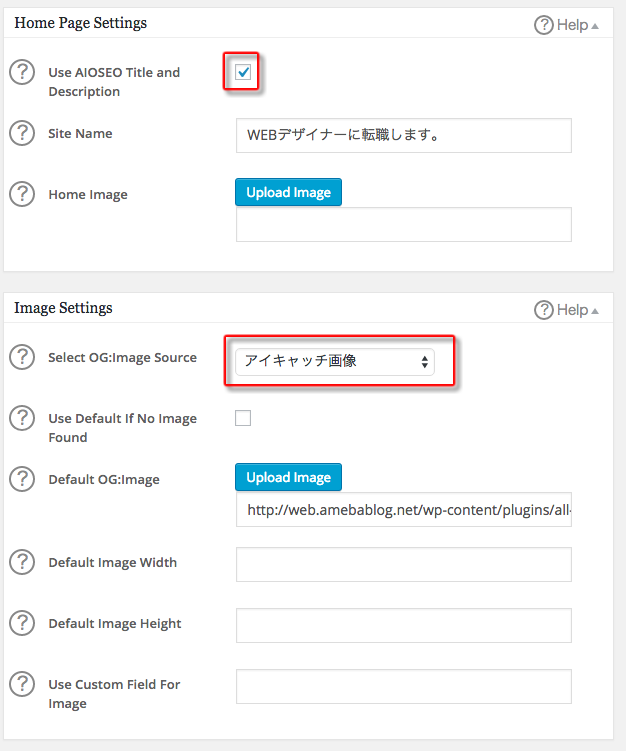
й–ӢгҒ„гҒҹгғҡгғјгӮёгӮ’ж¬ЎгҒ®гӮҲгҒҶгҒ«иЁӯе®ҡгҒ—гҒҫгҒҷвҶ“вҶ“вҶ“
гҖҢHome Page SettingsгҖҚгҒҜгҖҒгҖҢUse AIOSEO Title and DescriptionгҖҚгҒ«гғҒгӮ§гғғгӮҜгӮ’е…ҘгӮҢгӮӢгҒ“гҒЁгҒ§гҖҒгҖҢAll in One SEOгҖҚгҒ§иЁӯе®ҡгҒ—гҒҹгӮӮгҒ®гҒҢгҒқгҒ®гҒҫгҒҫеҸҚжҳ гҒ•гӮҢгҒҫгҒҷгҖӮ
гҖҢImege SettingsгҖҚгҒ®гҖҢSelect OG:Image SourceгҖҚгӮ’гҖҢгӮўгӮӨгӮӯгғЈгғғгғҒз”»еғҸгҖҚгҒ«гҒҷгӮӢгҒ“гҒЁгҒ§гҖҒиЁҳдәӢгҒ®гӮўгӮӨгӮӯгғЈгғғгғҒз”»еғҸгҒҢгӮ·гӮ§гӮўжҷӮгҒ®гӮөгғ гғҚгӮӨгғ«з”»еғҸгҒЁгҒ—гҒҰдҪҝз”ЁгҒ•гӮҢгҒҫгҒҷгҖӮ
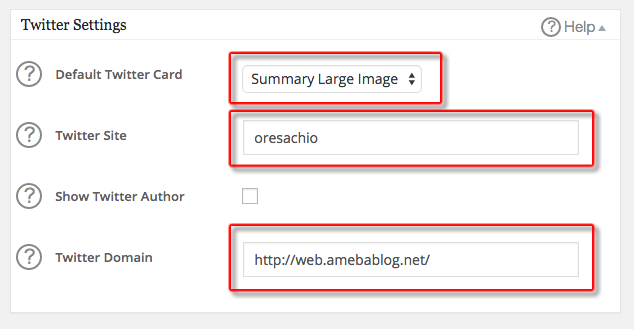
гғҡгғјгӮёдёӢйғЁгҒ®гҖҢTwitter SettingsгҖҚгӮ’д»ҘдёӢгҒ®иЁӯе®ҡгҒ«гҒ—гҒҫгҒҷвҶ“вҶ“вҶ“
гҖҢDefault Twitter CardгҖҚгҒҜгҖҒгӮ·гӮ§гӮўгҒ•гӮҢгҒҹгҒЁгҒҚгҒ®гӮөгғ гғҚгӮӨгғ«гҒ®гӮөгӮӨгӮәгҒ§гҒҷгҖӮ
гҖҢSummaryгҖҚгҒ гҒЁе°ҸгӮөгӮӨгӮәпјҲжӯЈж–№еҪўпјүгҒ§гҖҒгҖҢSummary Large ImageгҖҚгҒ гҒЁжЁӘй•·гҒ®еӨ§гҒҚгҒ„з”»еғҸгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
гҖҢTwitter SiteгҖҚгҒ«гҒҜгҖҒtwittterгҒ®гӮўгӮ«гӮҰгғігғҲгӮ’гҖҒгҖҢShow Twitter AuthorгҖҚгҒҜз©әгҒ§OKгҒӢгҒӘпјҹгҖҢTwitter DomainгҖҚгҒ«гҒҜгӮөгӮӨгғҲпјҲгғ–гғӯгӮ°пјүгҒ®URLгӮ’е…ҘгӮҢгҒҫгҒҷгҖӮ
гҒқгҒ—гҒҰгҖҒжңҖдёӢйғЁгҒ®гҖҢиЁӯе®ҡгҒ®жӣҙж–°гҖҚгҒ§дҝқеӯҳгҒ§е®ҢдәҶгҒ§гҒҷгҖӮ
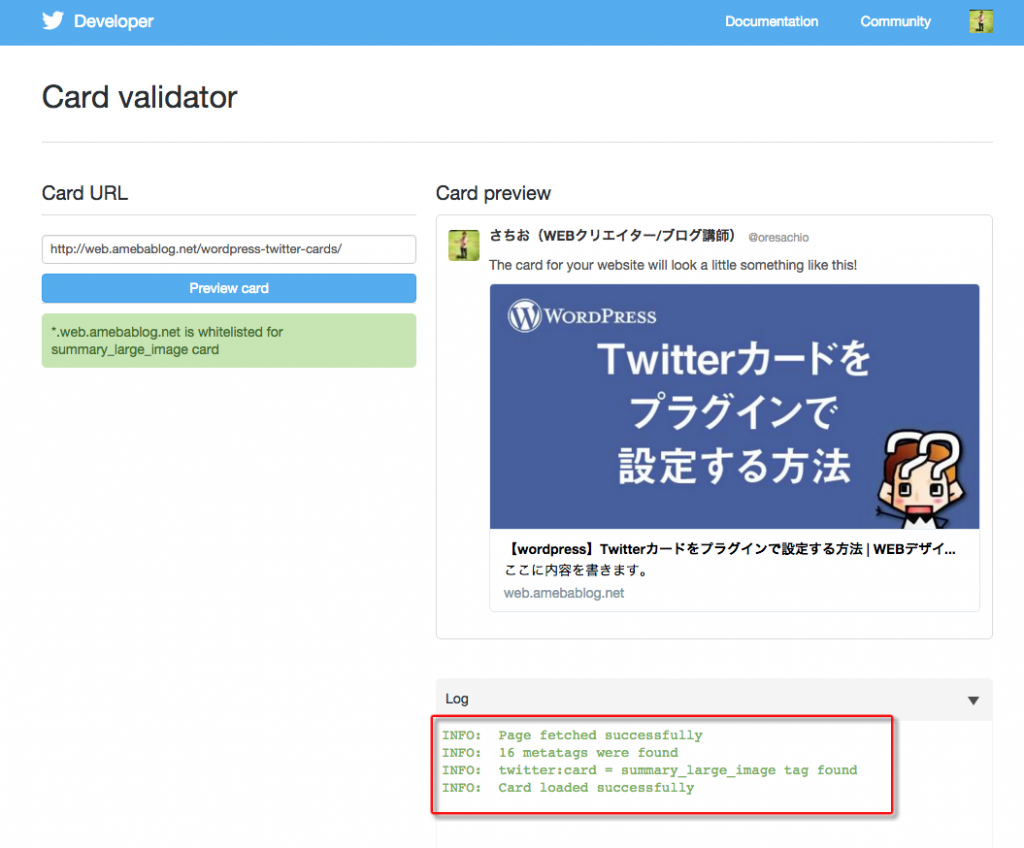
гҒқгҒ—гҒҰгҖҒжӨңиЁјгғ„гғјгғ«гҒ§URLгӮ’е®ҹиЎҢгҒ—гҒҰз”іи«ӢгҒ—гҒҫгҒҷвҶ“вҶ“вҶ“
еҸӮиҖғпјҡжӨңиЁјгғ„гғјгғ«
гҖҢCard URLгҖҚгҒ«иЁҳдәӢгҒ®гӮўгғүгғ¬гӮ№гӮ’е…ҘгӮҢгҒҰгҖҢPreview cardгҖҚгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҖҒеҸігҒ«гғ—гғ¬гғ“гғҘгғјз”»йқўгҒҢиЎЁзӨәгҒ•гӮҢгҒҫгҒҷгҖӮ
гҒқгҒ®дёӢгҒ®гҖҢLogгҖҚгҒ«гӮЁгғ©гғјгҒҢгҒӘгҒ‘гӮҢгҒ°OKгҒ§гҒҷгҖӮ
гҒ“гӮҢгҒ§гҖҒгғ—гғ¬гғ“гғҘгғјгҒ—гҒҰгҒҝгҒҹиЁҳдәӢгҒҜеҚіжҷӮгҒ«еҸҚжҳ гҒ•гӮҢгҖҒгҒқгӮҢд»ҘеӨ–гҒ®иЁҳдәӢгҒҜгҒ—гҒ°гӮүгҒҸзөҢгҒЈгҒҰгҒӢгӮүеҸҚжҳ гҒ•гӮҢгҒҫгҒҷгҖӮ
д»ҠгҒҫгҒ§гҒҜгҖҒгҒ“гҒ®еҫҢгҒ«гҒ„гҒҸгҒӨгҒӢдҪңжҘӯгҒҢеҝ…иҰҒгҒ§гҒ—гҒҹгҒҢгҖҒзҸҫеңЁгҒҜгҒ“гҒ“гҒҫгҒ§гҒ§OKгҒ®гӮҲгҒҶгҒ§гҒҷгҖӮ
twitterгҒӢгӮүйҖЈзөЎгҒҢжқҘгӮӢгҒ®гҒӢгҒЁжҖқгҒЈгҒҹгӮүгҖҒгҒ„гҒӨгҒ®й–“гҒ«гҒӢеҸҚжҳ гҒ•гӮҢгҒҰгҒ„гҒҫгҒ—гҒҹгҖӮ
ж®ӢеҝөгҒӘгҒҢгӮүгҖҒйҒҺеҺ»иЁҳдәӢгҒ«гҒҜеҸҚжҳ гҒ•гӮҢгҒӘгҒ„гҒ®гҒ§иЎЁзӨәгҒ—гҒҹгҒ„е ҙеҗҲгҒҜеҶҚжҠ•зЁҝгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
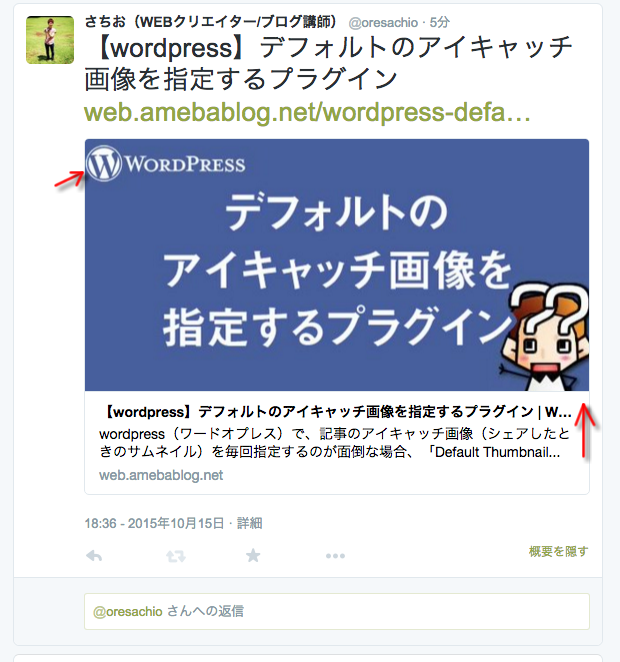
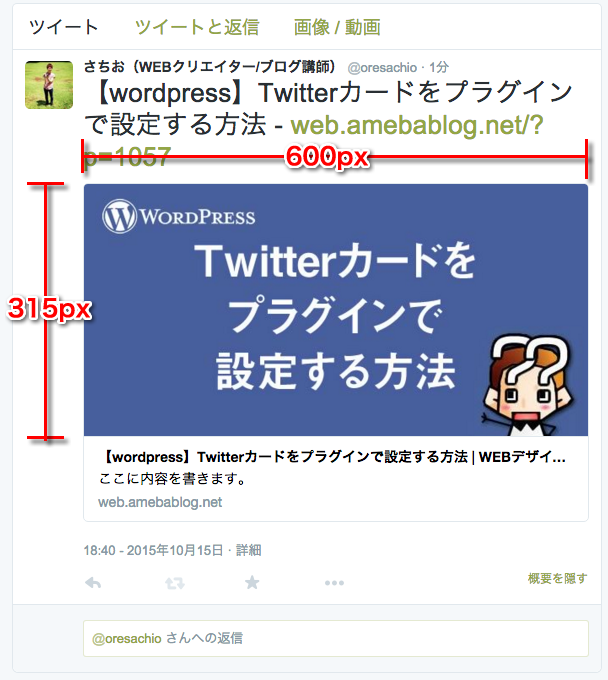
гӮөгғ гғҚгӮӨгғ«гҒ«дҪҝгӮҸгӮҢгӮӢз”»еғҸгҒ®гӮөгӮӨгӮәгҒ§гҒҷгҒҢгҖҒгҒҜгҒҳгӮҒгҒҜ600px x 300pxгҒ§дҪңгҒЈгҒҰгҒҹгҒ®гҒ§гҒҷгҒҢгӮ·гӮ§гӮўгҒҷгӮӢгҒЁгҒЎгӮҮгҒЈгҒЁгҒҜгҒҝеҮәгҒҫгҒҷвҶ“вҶ“вҶ“
гҒӘгҒ®гҒ§гҖҒгҖҺ600px x 315pxгҖҸгҒ§дҪңгӮҠзӣҙгҒ—гҒҹгӮүз¶әйә—гҒ«е…ҘгӮҠгҒҫгҒ—гҒҹвҶ“вҶ“вҶ“
facebookгҒӘгҒ©гҒ§гҒ®гӮ·гӮ§гӮўгӮӮиҖғгҒҲгҒҹе ҙеҗҲгҒҜгҖҒгӮөгӮӨгӮәгҒ«гӮӮе·ҘеӨ«гҒҢгҒ„гӮӢгӮҲгҒҶгҒ§гҒҷгҒҢгҖҒеғ•гҒҜгҒ“гӮҢгҒ§иЎҢгҒ“гҒҶгҒЁжҖқгҒ„гҒҫгҒҷгҖӮ
жңҖеҫҢгҒҫгҒ§иӘӯгӮ“гҒ§гҒ„гҒҹгҒ гҒҚгҒӮгӮҠгҒҢгҒЁгҒҶгҒ”гҒ–гҒ„гҒҫгҒ—гҒҹгҖӮ
ByгҒ•гҒЎгҒҠ