SEOŚĮĺÁ≠Ė„Āę„Āä„ĀĄ„Ā¶„ÄĀŤá™ŚąÜ„Āģ„ÉĖ„É≠„āį„ÉĽWEB„āĶ„ā§„Éą„Āģ„Ä鍰®Á§ļťÄüŚļ¶„ÄŹ„ĀĮťá捶Ā„Āę„Ā™„āä„Āĺ„Āô„Äā
„ĀĚ„Āď„Āß„ÄĀŤá™ŚąÜ„Āģ„ÉĖ„É≠„āį„ÉĽWEB„āĶ„ā§„Éą„ĀģÁŹĺŚú®„Āģ„Ä鍰®Á§ļťÄüŚļ¶„ÄŹ„ā퍩ēšĺ°„Āó„Ā¶„ÄĀŤ°®Á§ļťÄüŚļ¶„āíšłä„Āí„āč„Āü„āĀ„Āģ„āĘ„ÉČ„Éź„ā§„āĻ„āā„ĀŹ„āĆ„āčGoogle„ĀģÁĄ°śĖô„Āģ„āĶ„Éľ„Éď„āĻ„ÄéPageSpeed Insights„ÄŹ„āí„ĀĒÁīĻšĽč‚Üď‚Üď‚Üď
ŚŹāŤÄÉÔľöPageSpeed Insights
Ťá™ŚąÜ„Āģ„ÉĖ„É≠„āį„ÉĽWEB„āĶ„ā§„Éą„ĀģURL„āíŚÖ•Śäõ„Āó„Ā¶„ÄĆŚąÜśěź„Äć„āí„āĮ„É™„ÉÉ„āĮ„Āó„Āĺ„Āô„Äā
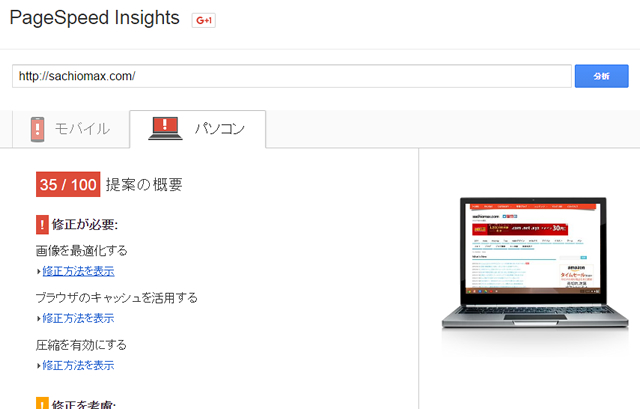
„Āô„āč„Ā®„ÄĀ„ÉĘ„Éź„ā§„Éę„Ā®„ÉĎ„āĹ„ā≥„É≥„Āß„ĀģŤ°®Á§ļťÄüŚļ¶„ĀģŤ©ēšĺ°„ĀĆŚáļ„Āĺ„Āô‚Üď‚Üď‚Üď
ŚÉē„Āģ„É°„ā§„É≥„āĶ„ā§„Éą„Äésachiomax.com„ÄŹ„ĀģŤ©ēšĺ°„ĀĮ„ÄĀ100ÁāĻśļÄÁāĻšł≠„Āģ„ÄĆ35ÁāĻ„Äć„Āß„Āó„Āü„Äā
„Āď„āĆ„āí80ÁāĻšĽ•šłä„Āę„Ā™„āč„āą„ĀÜ„ĀęśĒĻŚĖĄ„Āó„Ā¶„ĀĄ„ĀŹŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā
„ĀĚ„Āď„Āß„ÄĀ„ÄĆ„Ā©„Āď„āíśĒĻŚĖĄ„Āó„Ā¶„ĀĄ„ĀĎ„ĀįŤČĮ„ĀĄ„Āģ„ĀčÔľü„Äć„Ā®„Ā™„āä„Āĺ„Āô„ĀĆ„ÄĀ„Āď„Āģ„ÄéPageSpeed Insights„ÄŹ„ĀĮśĒĻŚĖĄÁģáśČÄ„āíśēô„Āą„Ā¶„ĀŹ„āĆ„āč„Āģ„ĀßšĺŅŚą©„Āß„Āô„Äā
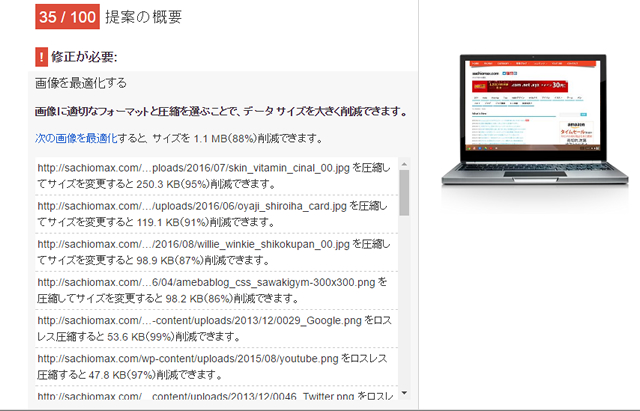
„ÄéšŅģś≠£„ĀĆŚŅÖŤ¶ĀÔľö„ÄŹ„Āģšłč„Āģ„ÄéšŅģś≠£śĖĻś≥ē„ā퍰®Á§ļ„ÄŹ„āí„āĮ„É™„ÉÉ„āĮ„Āô„āč„Ā®‚Üď‚Üď‚Üď
šŅģś≠£śŹźś°ą„ĀĆ„Āö„āČ„Ā£„Ā®šł¶„Ā∂„Āģ„Āß„ÄĀ„Āď„āĆ„ā횳ĄĀ§„Āö„Ā§śĹį„Āó„Ā¶„ĀĄ„ĀĎ„ĀįÁāĻśēį„ĀĆšłä„ĀĆ„āč„Ā®„ĀĄ„ĀÜ„āŹ„ĀĎ„Āß„Āô„Äā
ŚÉē„āā80ÁāĻšĽ•šłä„āíÁõģśĆá„Āó„Āü„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
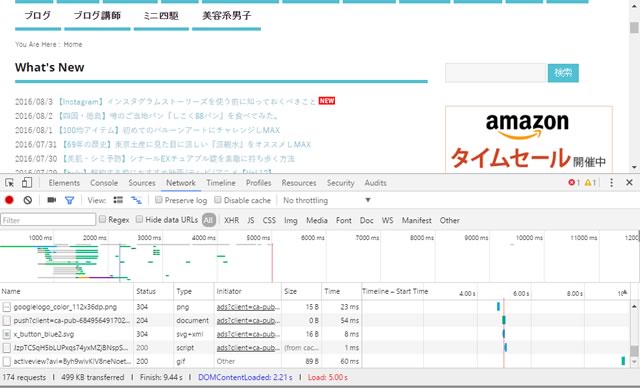
„Ā°„Ā™„ĀŅ„Āę„ÄĀ„āĶ„ā§„Éą„ĀģŤ°®Á§ļ„ĀęŚģüťöõ„Āę„Ā©„āĆ„Ā†„ĀĎ„ĀģśôāťĖď„ĀĆ„Āč„Āč„Ā£„Ā¶„ĀĄ„āč„Āģ„Āč„āíÁü•„āä„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĀGoogle Chrome„ĀߌŹ≥„āĮ„É™„ÉÉ„āĮ‚Üí„ÄĆś§úŤ®ľ„Äć‚Üí„ÄĆNetWork„Äć„āí„āĮ„É™„ÉÉ„āĮ„Āó„Ā¶„ÄĀ„Éö„Éľ„āł„āíŚÜ捙≠„ĀŅŤĺľ„ĀŅ„Āô„āč„Ā®Ť®ąśł¨ÁĶźśěú„ĀĆÁĒĽťĚĘšłč„ĀęŚáļ„Āĺ„Āô‚Üď‚Üď‚Üď
ŤĶ§„ĀĄśĖáŚ≠ó„Āģ„ÄĆLoad:5.00s„Äć„Ā®„ĀĄ„ĀÜ„Āģ„ĀĆšĽäŚõě„ĀģŤ°®Á§ļťÄüŚļ¶„Āß„Āô„Äā
„Ā°„Ā™„ĀŅ„Āę„ÄĀšłÄŚļ¶ťĖč„ĀĄ„Āü„āĶ„ā§„Éą„Ā†„Ā®„ÉĎ„āĹ„ā≥„É≥„Āę„ā≠„É£„ÉÉ„ā∑„É•„ĀĆśģč„Ā£„Ā¶„ĀĄ„Ā¶ś≠£ÁĘļ„Ā™ťÄüŚļ¶„ĀĆŤ®ąśł¨„Āß„Āć„Ā™„ĀĄ„Āģ„Āß„ÄĀŤ®≠Śģö„Āč„āČ„ā≠„É£„ÉÉ„ā∑„É•„Āģ„āĮ„É™„āĘ„ā퍰ƄĀ£„Ā¶„Āč„āČŤ®ąśł¨„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
„Āď„ĀģťÄüŚļ¶„ĀĮ„ÄĀÁŹĺŚú®„Āģ„Éć„ÉÉ„ÉąÁíįŚĘÉ„āāŚĹĪťüŅ„Āó„Ā¶„ĀŹ„āč„Ā®śÄĚ„ĀÜ„Āģ„Āß„ÄĀŚ§ßśČč„Āģ„āĶ„ā§„Éą„ā퍮ąśł¨„Āó„Ā¶„ĀŅ„Ā¶śĮĒŤľÉ„Āô„āč„Āģ„ĀĆ„ĀĄ„ĀĄ„Āß„Āó„āá„ĀÜ„Äā
„Āď„ĀģŤ®ąśł¨„Āß„ĀĮ„ÄĀ„Ā©„ĀģŤ°®Á§ļ„ĀęšĹēÁßí„Āč„Āč„Ā£„Ā¶„ĀĄ„āč„Āč„āā„āŹ„Āč„āč„Āģ„Āß„ÄĀŤ°®Á§ļ„ĀęśôāťĖď„ĀĆ„Āč„Āč„Ā£„Ā¶„Āó„Āĺ„Ā£„Ā¶„āč„Éá„Éľ„āŅ„āí„ÉĀ„āß„ÉÉ„āĮ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
šĽ•šłä„Āß„Āô„Äā
By„Āē„Ā°„Āä