2015х╣┤11цЬИ20цЧеуБЛуВЙTwitterуБоSNSуВвуВдуВ│уГ│уБЛуВЙшиШф║ЛуБоуГДуВдуГ╝уГИцХ░уБошбичд║уБМх╗ГцнвуБХуВМWEBценчХМуБзхдзц╖╖ф╣▒уБМш╡╖уБНуБжуВЛф╕нуАБуАМ& count.jsoonуАНуБиуБДуБЖчеЮуВ╡уГ╝уГУуВ╣уБМчЩ╗ха┤уБЧф╕АхоЙх┐ГуБЛуБицАЭуБДуБНуВДуАБуБЭуВМуВТуБйуБЖф╜┐уБИуБ░шЙпуБДуВУуБауБиуАВ
уАМSNS Count CacheуАНуБич╡буВБуВЛуБУуБиуБзуГДуВдуГ╝уГИцХ░уБпуВлуВжуГ│уГИя╝ИшЗкхИЖуБоуБ┐чв║шкНя╝ЙуБзуБНуВЛуВИуБЖуБлуБкуВЛуБоуБпф╕ЛшиШхПВчЕзтЖУтЖУтЖУ
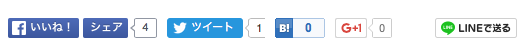
хХПщбМуБпуАБхРДшиШф║ЛуГЪуГ╝уВ╕уБохР╣уБНхЗ║уБЧя╝ИуГРуГлуГ╝уГ│я╝Йшбичд║уБлуГДуВдуГ╝уГИцХ░уВТхЗ║уБЩцЦ╣ц│ХуАВ
шЙ▓уАЕшйжуБЧуБжуБ┐уБжцЬАч╡ВчЪДуБлшбМуБНчЭАуБДуБЯцЦ╣ц│ХуБзуБЩуАВ
ф╗КхЫЮуБпуАБfacebookя╝ИуБДуБДуБнуГ╗уВ╖уВзуВвя╝ЙуГЬуВ┐уГ│уАБTwitterуАБуБпуБжуБкуГЦуГГуВпуГЮуГ╝уВпуАБGoogleуГЧуГйуВ╣уГЬуВ┐уГ│уАБLINEуБзщАБуВЛуГЬуВ┐уГ│уБошбичд║уБзуБЩуАВ
wordpressуБзуГЖуГ╝уГЮуВТуБДуБШуВКуБ╛уБЩуБоуБзуАБуБВуВЙуБЛуБШуВБуГРуГГуВпуВвуГГуГЧуВТхПЦуВКуАБшЗкх╖▒ш▓мф╗╗уБзшбМуБгуБжуБПуБауБХуБДуАВ
1.уБ╛уБЪуБпуАМ& count.jsoonуАНуБлуВ╡уВдуГИуВТчЩ╗щМ▓уБЧуБ╛уБЩуАВ
хПВшАГя╝Ъ& count.jsoon
2.уБЧуБ░уВЙуБПуБЩуВЛуБичЩ╗щМ▓хоМф║ЖуГбуГ╝уГлуБМцЭеуВЛуБоуБзуАБуБЭуБоуГбуГ╝уГлуБлуБВуВЛуВвуГЙуГмуВ╣уБЛуВЙуГжуГ╝уВ╢уГ╝уГЪуГ╝уВ╕уБ╕уВвуВпуВ╗уВ╣уБЩуВЛуАВ
3.уАМуВ╡уГ╝уГУуВ╣чК╢цЕЛуАНуБоуАМTwitterщАгцР║уАНуБоцикуАМчЩ╗щМ▓уБЩуВЛуАНуВТуВпуГкуГГуВпуБзуГДуВдуГГуВ┐уГ╝уБищАгцР║уБХуБЫуВЛуАВ
щАгцР║х╛МуБпуАБуАМ& count.jsoonуАНTOPуГЪуГ╝уВ╕ф╕ЛщГиуБЛуВЙTwitterщАгцР║уГнуВ░уВдуГ│уАНуБзхЕеуВМуВЛуВИуБЖуБлуБкуВКуБ╛уБЩуАВ
уБиуВКуБВуБИуБЪуАБуБУуБочК╢цЕЛуБзуГДуВдуГ╝уГИцХ░уБМхПЦх╛ЧуБХуВМуВЛуБ╛уБзуБЧуБ░уВЙуБПх╛ЕуБбуБ╛уБЩуАВя╝И10цЧеуБПуВЙуБДя╝ЯуБЭуВУуБкуБлуБЛуБЛуВЙуБкуБЛуБгуБЯуБзуБЩя╝Й
уАМуГДуВдуГ╝уГИуАНуБоуАМуГДуВдуГ╝уГИцХ░уАНуБлцХ░хнЧуБМчП╛уВМуБЯуВЙхПЦх╛ЧуБМщЦЛхзЛуБХуВМуБЯуБУуБиуБлуБкуВКуБ╛уБЩуАВ
уБУуБУуБ╛уБзуБпф╕ЛшиШуВ╡уВдуГИцзШуВТхПВчЕзуБЧуБжуБДуБЯуБауБСуВМуБ░уВИуБПуВПуБЛуВЛуБицАЭуБДуБ╛уБЩуАВуБВуВКуБМуБиуБЖуБФуБЦуБДуБ╛уБЩуАВ
хПВшАГя╝ЪуВлуВжуГ│уВ┐уГ╝ф╗ШуБНTwitterуГЬуВ┐уГ│уВТх╛йц┤╗уБХуБЫуВЛцЦ╣ц│Х
цмбуБлуАБф╕ЛшиШуВ╡уВдуГИцзШуВТхПВшАГуБлуГЦуГйуВ░уВдуГ│уВТф╜┐уВПуБЪуБлSNSуВвуВдуВ│уГ│уВТхРДуГЪуГ╝уВ╕уБлшбичд║уБХуБЫуВЛчВ║уБоуВ│уГ╝уГЙуБиф╕КшиШуВ╡уВдуГИцзШуБоуВ│уГ╝уГЙуВТуГЯуГГуВпуВ╣уБЧуБжф┐оцнгуБЧуБЯуВВуБоуВТф╜┐уБДуБ╛уБЩуАВ
4.уБЭуБохЙНуБлуАМLINEуБзщАБуВЛуАНуГЬуВ┐уГ│уБоуГАуВжуГ│уГнуГ╝уГЙуАВ
ф╕ЛшиШуВ╡уВдуГИуВИуВКуАМLINEуБзщАБуВЛуАНуГЬуВ┐уГ│уВТуГАуВжуГ│уГнуГ╝уГЙуБЧуАБуВ╡уГ╝уГРуГ╝уБлуВвуГГуГЧуГнуГ╝уГЙуБЧуБжуБКуБНуБ╛уБЩуАВ
хПВшАГя╝ЪLINEуГЬуВ┐уГ│шинч╜оцЦ╣ц│Х
ф╗КхЫЮуБоуВДуВКцЦ╣уБауБиуАМуВ╣уГЮуГ╝уГИуГХуВйуГ│уВ╡уВдуГИуБ╕уБошинч╜оцЦ╣ц│ХуАНуБоуВ│уГ╝уГЙуБМф╕КцЙЛуБПф╜ЬхЛХуБЧуБкуБЛуБгуБЯуБоуБзуАБуАМцКАшбУф╗ХцзШуАНуБоуВ│уГ╝уГЙуВТф╜┐чФиуБЧуБ╛уБЩуАВ
5.уАМfunctions.phpуАНуБлф╕ЛшиШуВ│уГ╝уГЙуВТш┐╜хКауАВ
function SocialButtonVertical()
{ ?>
<ul>
<li>
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-layout="button_count" data-show-faces="false" data-send="true">┬а
</div>
</li>
<li>
<li><iframe src="http://jsoon.digitiminimi.com/tweet_button.html#url=<?php the_permalink(); ?>&text=<?php the_title(); ?>&count=horizontal&lang=ja" width="70" height="66" scrolling="no" frameborder="0" title="Twitter Tweet Button" style="border:none;overflow:hidden; width:98px; height:20px;"></iframe>
<li>
<div class="wsbl_hatena_button"><a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>" data-hatena-bookmark-layout="standard" title="уБпуБжуБкуГЦуГГуВпуГЮуГ╝уВпуБлш┐╜хКа"> <img src="//b.hatena.ne.jp/images/entry-button/button-only@2x.png" alt="уБпуБжуБкуГЦуГГуВпуГЮуГ╝уВпуБлш┐╜хКа" width="20" height="20" style="border: none;" /></a>
</div>
</li>
<li>
<div class="g-plusone" data-size="medium" data-href=<?php the_permalink(); ?>">┬а
</div>
</li>
<li>
<a href="http://line.me/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"><img src="LINEуБзщАБуВЛуГЬуВ┐уГ│уБочФ╗хГПURL" width="82" height="20" alt="LINEуБзщАБуВЛ" /></a>
</il>
</ul>
<?php }6.уАМcontent.phpуАНуВВуБЧуБПуБпуАМpage.phpуАНуАМsingle.phpуАНуБкуБйуБоSNSуГЬуВ┐уГ│уВТшбичд║уБЧуБЯуБДчоЗцЙАуБлф╕ЛшиШуВ│уГ╝уГЙуВТшинч╜оуАВ
<div class="scl_btn"> <?php SocialButtonVertical(); ?> </div>
7.уАМfooter.phpуАНуБо</body>уВ┐уВ░уБохЙНуБлф╕ЛшиШуВ│уГ╝уГЙуВТш┐╜хКауАВ
<!-- Facebook SclBtn -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id; js.async = true;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Twitter SclBtn -->
<script type="text/javascript" src="http://jsoon.digitiminimi.com/js/widgetoon.js"></script>
<!-- HtnSclBtn -->
<script type="text/javascript" src="//b.hatena.ne.jp/js/bookmark_button.js" charset="utf-8" async="async"></script>
<!-- GglOneBtn -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js" async="async" gapi_processed="true">{lang: 'ja'}</script>8.уАМstyle.cssуАНуБлф╕ЛшиШуВ│уГ╝уГЙуВТш┐╜хКауАВ
.scl_btn {
margin:0 30px 0 0;
padding:8px 0 5px 0 !important;
}
.scl_btn ul {
list-style-type:none;
margin-left:0px;
}
.scl_btn li {
float:left;
margin-right:10px;
}
.fb_iframe_widget span {
vertical-align: baseline !important;
margin-left:0 !important;
}
.fb-like iframe{
max-width:none!important;
}уБУуВМуБзф╗еф╕ЛуБоуВИуБЖуБлшбичд║уБХуВМуВЛуБицАЭуБДуБ╛уБЩтЖУтЖУтЖУ
facebookуБДуБДуБнуБоуГЬуВ┐уГ│уВТцК╝уБЧуБЯцЩВуБоуГЭуГГуГЧуВвуГГуГЧуБМч┤░щХ╖уБПуБкуВЛуВиуГйуГ╝уВВф┐оцнгуБЧуБжуБДуБ╛уБЩуАВ
уГДуВдуГ╝уГИхР╣уБНхЗ║уБЧуБоцикуБМMacуБауБиуБбуВЗуБгуБихИЗуВМуБ╛уБЩуБнуАВ
Google+1уГЬуВ┐уГ│уБоцикуБощЪЩщЦУуВВц░ЧуБлуБкуВКуБ╛уБЩя╝Иц▒Ч
PHPуБпшЛжцЙЛуБкуБоуБзф╗КхЫЮуБпуБУуБош╛║уБзуАБуБВуБиуБпуБКхе╜уБ┐уБзшк┐цХ┤уБЧуБжуБ┐уБжуБПуБауБХуБДуАВ
уБЧуБЛуБЧуАБуБУуБоуВДуВКцЦ╣уБауБиуГДуВдуГ╝уГИуГЬуВ┐уГ│уБМхЗ║уБкуБЛуБгуБЯуВКуАБfacebookуГЬуВ┐уГ│уБМхЗ║уБкуБЛуБгуБЯуВКуВиуГйуГ╝уБМчФЯуБШуБ╛уБЩуАВ
SEOчЪДуБлуВВцВкуБЭуБЖуБзуБЩуБнуАВуАВуАВуАВя╝Иц▒Ч
цнгчЫ┤уБкуБиуБУуВНуАБуБУуБУуБ╛уБзуБЧуБжуВПуБЦуВПуБЦуГДуВдуГ╝уГИцХ░уВТшбичд║уБЧуБкуБПуБжуВВшЙпуБДуВУуБШуВГуБкуБДуБЛуБкуБищАФф╕нф╜Хх║жуВВцМлцКШуБЧуБЭуБЖуБлуБкуВКуБ╛уБЧуБЯуАВ
уАМWP Social Bookmarking LightуАНуВТуБКф╜┐уБДуБоцЦ╣уБпуАБ.wsbl_twitter{width: 100px;}уВТ75pxуБПуВЙуБДуБлуБЧуБжщЪЩщЦУуВТц╢ИуБЧуБбуВГуБИуБ░шЙпуБДуБоуБзуБпуБкуБДуБЛуБицАЭуБДуБ╛уБЩуАВ
хПВшАГуБлуБХуБЫуБжуБДуБЯуБауБДуБЯуБКф║МцЦ╣уАБуБВуВКуБМуБиуБЖуБФуБЦуБДуБ╛уБЧуБЯя╝Б
хПВшАГуБ╛уБзуБлтЩк