уГмуВ╣уГЭуГ│уВ╖уГЦуВ╡уВдуГИуБз
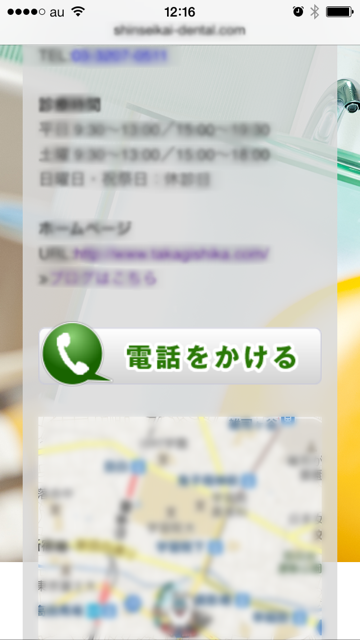
уВ╣уГЮуГЫшбичд║уБоуБиуБНуБауБСуАОщЫ╗шй▒уВТуБЛуБСуВЛуАПуБоуГЬуВ┐уГ│уВТшбичд║уБЧуБЯуБДуБиуБН
уБ╛уБЪуБпуГЬуВ┐уГ│ч┤ацЭРуВТц║ЦхВЩуБЧуБж
functins.phpуБлф╕ЛшиШуВ│уГ╝уГЙуВТхЕеуВМуВЛ
function is_mobile () {
$useragents = array(
'iPhone',
'Android',
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}цмбуБлшиШф║ЛхЖЕуБзphpуВТхЛХуБЛуБЩчВ║уБоуГЧуГйуВ░уВдуГ│уАОExec-PHPуАПуВТуВдуГ│уВ╣уГИуГ╝уГл
цЬЙхК╣уБлуБЧуБжуГЧуГнуГХуВгуГ╝уГлуБоф╕ЛщГиуАОExec-PHP SettingsуАПуБлуГБуВзуГГуВпуВТхЕеуВМуБжшинхоЪ
уБЭуВМуБЛуВЙ
уВ╣уГЮуГЫуБауБСуБзшбичд║уБХуБЫуБЯуБДщГихИЖуБлф╕ЛшиШуВ│уГ╝уГЙуВТхЕехКЫуБЩуВЛуБиOKуБзуБЩ
<?php if (wp_is_mobile()) :?><a href="tel:щЫ╗шй▒чХкхП╖"><img alt="щЫ╗шй▒уВТуБЛуБСуВЛ" src="чФ╗хГПуБоURL" /></a><?php endif; ?>
хПВшАГуБ╛уБзуБлтЩк
ByуБХуБбуБК
http://sachiomax.com/