WordPressпЉИгГѓгГЉгГЙгГЧгГђгВєпЉЙгБІењЕгБЪињљеК†гБЧгБЯгБДйБОеОїи®ШдЇЛгБЄи™Ше∞ОгБЩгВЛгБУгБ®гБМгБІгБНгВЛгАМеРИгВПгБЫгБ¶и™≠гБњгБЯгБДгАНж©ЯиГљгВТгАБгВЈгГІгГЉгГИгВ≥гГЉгГЙ+ќ±гБІгБХгВЙгБЂеКєзОЗгВИгБПињљеК†гБЧгБ¶гБДгБПеЈ•е§ЂгВТгБЧгБ¶гБњгБЯгБЃгБІеПВиАГгБЂгБЧгБ¶гБњгБ¶дЄЛгБХгБДгАВ
йБОеОїи®ШдЇЛгБЄгБЃгВҐгВѓгВїгВєгВҐгГГгГЧгБЩгВЛдЊњеИ©ж©ЯиГљ
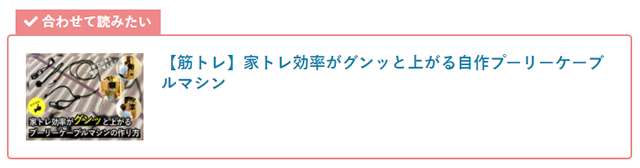
гГЦгГ≠гВ∞гБІгВИгБПи¶ЛгБЛгБСгВЛгБУгБЃи°®з§ЇвЖУвЖУвЖУ
зПЊеЬ®йЦ≤и¶ІдЄ≠гБЃи®ШдЇЛгБ®еРИгВПгБЫгБ¶и™≠гВАгБ®зВЇгБЂгБ™гВЛи®ШдЇЛгВТзієдїЛгБЧгБ¶гАБйБОеОїи®ШдЇЛгБЄгБЃи™Ше∞ОгВТи°МгБ£гБ¶гБДгВЛгВУгБІгБЩгБ≠гАВ
еГХгБЃе†іеРИгАБдїКгБЊгБІгБѓгБУгБЖгБДгБЖ嚥гБІи™Ше∞ОгВТи°МгБ£гБ¶гБДгБЊгБЧгБЯвЖУвЖУвЖУ
гБДгВПгВЖгВЛгАМгВ≠гГ£гГЧгВЈгГІгГ≥гАНгБІгАБгГЖгВ≠гВєгГИи™Ше∞ОгБІгАМгБУгБ°гВЙгБЃгВµгГ†гГНгВ§гГЂгБЛгВЙгБ©гБЖгБЮгАНзЪДгБ™жДЯгБШгБІгБЩгАВ
гБУгВМгБІгВВи™Ше∞ОгБ®гБЧгБ¶гБѓжВ™гБПгБѓгБ™гБДгБЃгБІгБЩгБМгАБдЄКи®ШгБЃи°®и®ШгБЂгБЧгБ¶гБЛгВЙйБОеОїи®ШдЇЛгБЄгБЃгВҐгВѓгВїгВєзОЗгБМгВ∞гГГгБ®дЄКгБМгБ£гБЯгВУгБІгБЩгБ≠гАВ
дљЬж•≠йЗПзЪДгБЂгВВе§ЪгБПгБ™гБДгБЃгБІдЊњеИ©гБ™гБЃгБІгБЩгБМгАБгБХгВЙгБЂеКєзОЗгВИгБПињљеК†гБІгБНгВЛжЦєж≥ХгВТиАГгБИгБЯгБЃгБІеПВиАГгБЂгБЧгБ¶гБњгБ¶гБПгБ†гБХгБДгАВ
гАМеРИгВПгБЫгБ¶и™≠гБњгБЯгБДгАНгВТгВЈгГІгГЉгГИгВ≥гГЉгГЙгБЂгБЩгВЛ
гБЊгБЪгБѓгАБгБУгБ°гВЙгБЃгВµгВ§гГИгВТеПВиАГгБЂгАМеРИгВПгБЫгБ¶и™≠гБњгБЯгБДгАНгВТгВЈгГІгГЉгГИгВ≥гГЉгГЙгБІеЕ•гВМгВЙгВМгВЛгВИгБЖгБЂгБЧгБЊгБЧгБЯвЖУвЖУвЖУ
еПВиАГпЉЪгАЭWordPressгАЯгАМеРИгВПгБЫгБ¶и™≠гБњгБЯгБДгАНгВЈгГІгГЉгГИгВ≥гГЉгГЙдљЬжИРжЦєж≥Х
гБУгБ°гВЙгБЃfunction.phpгБЂеЯЛгВБиЊЉгВАгВ≥гГЉгГЙгБЃ14и°МзЫЃгВТдї•дЄЛгБЂе§ЙжЫівЖУвЖУвЖУ
<h2 class=”kanren-title”><span><i class=”fas fa-link”></i>’ . $label . ‘</span></h2>
вЖУвЖУвЖУ
<p class=”kanren-title”><span><i class=”fas fa-check”></i> ‘ . $label . ‘</span></p>
гБВгБ®гБѓгАБзЙєгБЂе§ЙжЫігБ™гБПгБЭгБЃгБЊгБЊдљњгВПгБЫгБ¶гБДгБЯгБ†гБНгБЊгБЧгБЯгАВ
cssгБѓгАБе•љгБњгБЂгБЧгБЯгБЛгБ£гБЯгБЃгБІгБУгБ°гВЙгБЂе§ЙжЫівЖУвЖУвЖУ
p.kanren-titlemargin: 0!important;.kanren-cont-link {
font-size: 15px!important;
color: #999;
margin-top: 3px!important;
}
.kanren {position:relative;}
.kanren .kanren-title {
font-size: 1em;
margin: 0;
padding: 1px 10px;
text-align: left;
background-color: #ed8989;
color: #fff;
font-weight: bold;
width: max-content;
position: relative;
top: 2px;
left: 10px;
}
.kanren .kanren-list {
display:block;
margin:0;
padding:0;
list-style:none;
border-color: #ed8989!important;
}
.kanren .kanren-list li {
margin: 0 auto 20px;
padding: 0;
border: 2px solid #ed8989!important;
border-radius: 5px;
}
.kanren .kanren-list li {display:block;transition-duration:.5s;}
.kanren .kanren-list li:hover {background:#e5f0f3;}
.kanren .kanren-list li dl {
display:table;
padding:20px;
margin:0;
}
.kanren .kanren-list li dl dt,
.kanren .kanren-list li dl dd {
display:table-cell;
margin:0;
padding:0;
vertical-align:top;
}
.kanren .kanren-list li dl dt {
width:20%;
}
.kanren .kanren-list li dl dd {
width:80%;
padding-left:20px;
}.kanren .kanren-list li dl dd p {
margin:0 auto 0px;
padding:0;
border:none;
background:none;
font-size:1.2em;
line-height: 1.25;
}.fa {
font-family: “Font Awesome 5 Free”;
}
herder.phpгБЂгБУгБ°гВЙгВВињљеК†вЖУвЖУвЖУ
<link href=”https://use.fontawesome.com/releases/v5.6.1/css/all.css” rel=”stylesheet”>
гБУгВМгБІдЄЛи®ШгВЈгГІгГЉгГИгВ≥гГЉгГЙгБІи®ШдЇЛеЖЕгБЂгАМеРИгВПгБЫгБ¶и™≠гБњгБЯгБДгАНгБМзљЃгБСгВЛгВИгБЖгБЂгБ™гВКгБЊгБЧгБЯвЖУвЖУвЖУ
пЉїkanren id=”и°®з§ЇгБЧгБЯгБДи®ШдЇЛгБЃIDгБЃжХ∞е≠Ч”пЉљ
гВЈгГІгГЉгГИгВ≥гГЉгГЙгБЃгВ≥гГФгГЪгБМйЭҐеАТгБ†
жђ°гБЂгАБжѓОеЫЮгВ≥гГФгГЪгБЧгБ™гБДгБ®гБДгБСгБ™гБДжЙЛйЦУгВТзЬБгБПдљЬж•≠гАВ
гВЈгГІгГЉгГИгВ≥гГЉгГЙгВТгВЈгГІгГЉгГИгВЂгГГгГИгБІеСЉгБ≥еЗЇгБЩгГЧгГ©гВ∞гВ§гГ≥гВТеЕ•гВМгБЊгБЩвЖУвЖУвЖУ
еПВиАГпЉЪAddQuicktag
AddQuicktagгБѓгАБгВЈгГІгГЉгГИгВ≥гГЉгГЙгВТи¶ЪгБИгБХгБЫгБ¶з∞°еНШгБЂеСЉгБ≥еЗЇгБЫгВЛгГЧгГ©гВ∞гВ§гГ≥гБІгБЩгАВ
гВ§гГ≥гВєгГИгГЉгГЂгБЩгВЛгБ®гАМи®≠еЃЪгАНгБЃдЄ≠гБЂгАМAddQuicktagгАНгБМзПЊгВМгБЊгБЩгАВ
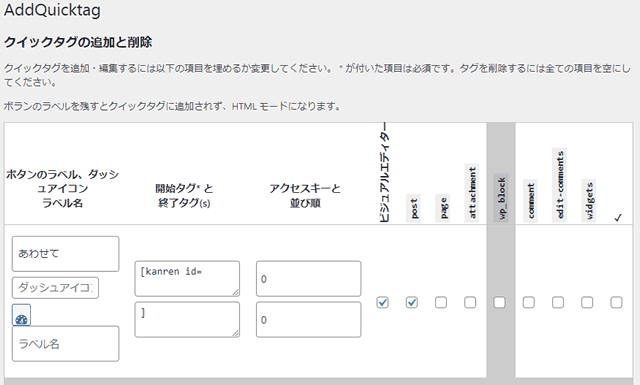
еГХгБѓгБУгВУгБ™жДЯгБШгБІеЕ•гВМгБЊгБЧгБЯвЖУвЖУвЖУ
гГ©гГЩгГЂеРНгБЂгАМгБВгВПгБЫгБ¶гАНгАБйЦЛеІЛгВњгВ∞гБ®зµВдЇЖгВњгВ∞гБЂжМЯгВАгВЈгГІгГЉгГИгВ≥гГЉгГЙгВТеЕ•гВМгБ¶гБКгБНгБЊгБЩгАВ
гВВгБЖгБ°гВЗгБ£гБ®иЙѓгБДи®≠еЃЪгБМгБВгВЛгБЛгВВгБЧгВМгБЊгБЫгВУгАВ
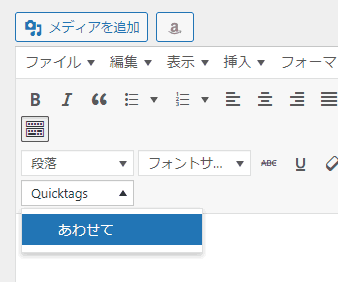
гБЩгВЛгБ®гАБи®ШдЇЛгБЃзЈ®йЫЖзФїйЭҐгБЂгАМQuicktagsгАНгБ®гБДгБЖгБЃгБМзПЊгВМгБЊгБЩвЖУвЖУвЖУ
и®ШдЇЛеЖЕгБЂгБВгВЙгБЛгБШгВБи®ШдЇЛIDгВТжЫЄгБДгБ¶гАБгБЭгВМгВТжМЗеЃЪгБЧгБ¶гБЛгВЙгАМгБВгВПгБЫгБ¶гАНгВТйБЄжКЮгБЩгВЛгБ®гВЈгГІгГЉгГИгВ≥гГЉгГЙгБМеЃМжИРгБЧгБЊгБЩгАВ
е∞СгБЧж•љгБЂгБ™гВКгБЊгБЧгБЯгАВ
и®ШдЇЛIDгБЃгВ≥гГФгГЪгБМйЭҐеАТгБ†
и®ШдЇЛгБЃIDгБѓгАМеЕ•гВМгБЯгБДи®ШдЇЛгБЃзЈ®йЫЖзФїйЭҐгБЃURLгБЛгВЙIDгВТгВ≥гГФгГЪгБЩгВЛгАНгБ®гБДгБЖжЙЛй†ЖгБІгБЩгАВ
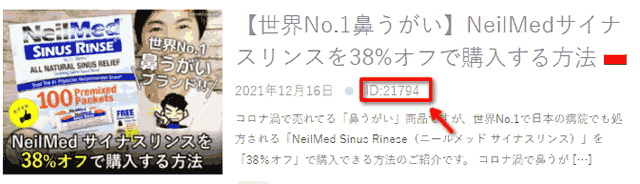
гБУгВМгВТзЬБзХ•гБЩгВЛгБЯгВБгБЂгАБи®ШдЇЛгБЃжЧ•дїШгБЃж®™гБЂи®ШдЇЛIDгВТи°®з§ЇгБХгБЫгБЧгБЯвЖУвЖУвЖУ
и°®з§ЇгБЧгБЯгБДе†іжЙАгБЂгБУгБЃгВ≥гГЉгГЙгВТеЕ•гВМгБЊгБЩвЖУвЖУвЖУ
ID:<?php the_ID(); ?>
еГХгБѓгАБи®ШдЇЛдЄАи¶ІгБ®и®ШдЇЛгГЪгГЉгВЄгБЂеЕ•гВМгБ¶гБЊгБЩгАВ
гБУгВМгВТгАМйБЄжКЮгАНгБЧгБ¶гАМгВ≥гГФгГЉгАНгБЧгБЊгБЩгАВ
гАМйБЄжКЮгАНвЖТгАМгВ≥гГФгГЉгАНгБМйЭҐеАТгБ†
гБХгВЙгБЂеКєзОЗгВТдЄКгБТгВЛгБЯгВБгБЂгБУгБ°гВЙгБЃи®ШдЇЛгВТеПВиАГгБЂвЖУвЖУвЖУ
еПВиАГпЉЪгАРHTML/CSSгАСгВѓгГ™гГГгВѓгБЩгВЛгБ†гБСгБІгГЖгВ≠гВєгГИгВТгВ≥гГФгГЉгБІгБНгВЛгГЬгВњгГ≥гАРгГѓгГЉгГЙгГЧгГђгВєгАС
</body>зЫіеЙНгБЂеЕ•гВМгВЛscriptгВњгВ∞гВТheader.phpгБЃ<body>гБЃзЫіеЙНгБЂеЕ•гВМгБЊгБЧгБЯгАВ
гБЭгБЧгБ¶гАБеЕИгБїгБ©IDгВТи°®з§ЇгБХгБЫгВЛгБЯгВБгБЂеЕ•гВМгБЯгВ≥гГЉгГЙгВТгБУгБ°гВЙгБЂе§ЙжЫівЖУвЖУвЖУ
<span class=”copy_btn” data-clipboard-text=”<?php the_ID(); ?>”>ID:<?php the_ID(); ?></span>
гБУгВМгБІIDгВТгВѓгГ™гГГгВѓгБЩгВЛгБ†гБСгБІгВѓгГ™гГГгГЧгГЬгГЉгГЙгБЂIDгБМгВ≥гГФгГЉгБХгВМгВЛгВИгБЖгБЂгБ™гВКгБЊгБЧгБЯгАВ
гБВгБ®гБѓгАБи®ШдЇЛгБЂи≤ЉгВКдїШгБСвЖТйБЄжКЮвЖТгАМгБВгВПгБЫгБ¶гАНгАБгВВгБЧгБПгБѓгАМгБВгВПгБЫгБ¶гАНвЖТйЦУгБЂгГЪгГЉгВєгГИгБІгБЩгБ≠гАВ
гВВгБЖгБ°гВЗгБ£гБ®з∞°еНШгБЂеЗЇжЭ•гБЭгБЖгБІгБЩгБМгАБгБ®гВКгБВгБИгБЪдїКгБѓжЇАиґ≥гБІгБЩгАВ
дї•дЄКгБІгБЩгАВ
ByгБХгБ°гБК