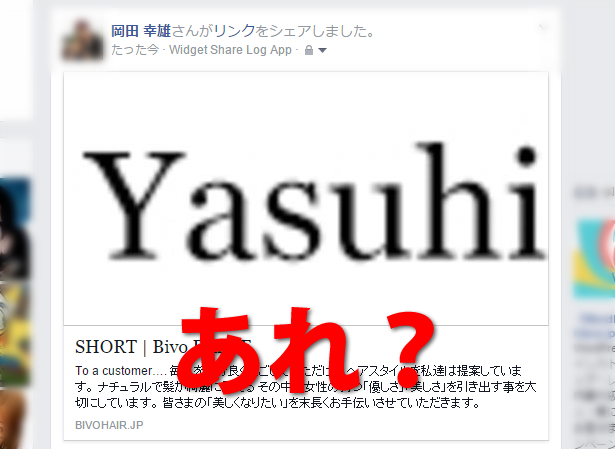
wordpressуБзцЫ╕уБДуБЯшиШф║ЛуВТfacebookуБлуВ╖уВзуВвуБЩуВЛщЪЫуБлуАБуВ╡уГауГНуВдуГлуБлцМЗхоЪуБЧуБЯуАОуВвуВдуВнуГгуГГуГБчФ╗хГПуАПуБМф╜┐уВПуВМуВЛуБоуБЛуБицАЭуБДуБНуВДуАБуБЭуБЖуБзуБпуБкуБДха┤хРИуВВуБВуВКуБ╛уБЩуАВ
уБ╛уБЪуБпуАБfacebookуБлуВ╖уВзуВвуБЧуБЯуБиуБНуБлуВ╡уГауГНуВдуГлуБМшбичд║уБХуВМуБкуБДха┤хРИуБохп╛хЗжц│ХуАВ
facebookуБоуГЗуВгуГЩуГнуГГуГСуГ╝уГДуГ╝уГлуБоуАОDebuggerя╝ИуГЗуГРуГГуВлуГ╝я╝ЙуАПуВТф╜┐уБгуБжуАБfacebookуБоуВнуГгуГГуВ╖уГеуВТуГкуВ╗уГГуГИуБЩуВЛтЖУтЖУтЖУ
уГкуГ│уВпя╝Ъhttps://developers.facebook.com/tools/debug/
уГкуВ╗уГГуГИуБЧуБЯуГЪуГ╝уВ╕уБоURLуВТхЕеуВМуБжуАОDebugуАПуГЬуВ┐уГ│уВТуВпуГкуГГуВпуБзуБЩуАВ
уБЭуБощЪЫуБлуАОerrorуАПуБоцЦЗхнЧуБМхЗ║уБЯуВЙуАБуАОJetpackуАПчнЙуБоуГЧуГйуВ░уВдуГ│уБлуВИуВЛOGPуБЛуБ╢уВКуБМхОЯхЫауБзуБпчДбуБДщЩРуВКуБпуАБуБЭуБоуГЪуГ╝уВ╕уБоф╕КщГиуГЖуВнуВ╣уГИуГЬуГГуВпуВ╣уБлхЖНх║жURLуВТхЕеуВМуБжуАБ2уБдуБВуВЛхП│хБ┤уБоуГЬуВ┐уГ│уАОFetch new scrape informationуАПуВТуВпуГкуГГуВпуБЩуВЛуБиуГкуВ╗уГГуГИуБХуВМуБ╛уБЩя╝ИуБКуБЭуВЙуБПя╝Й
уБЧуБЛуБЧуАБуБЭуВМуБзуВ╡уГауГНуВдуГлуБМшбичд║уБХуВМуВЛуВИуБЖуБлуБкуБгуБЯуБиуБЧуБжуВВуАБцМЗхоЪуБЧуБЯуВвуВдуВнуГгуГГуГБчФ╗хГПуБищБХуБЖчФ╗хГПуБМф╜┐уВПуВМуВЛха┤хРИуБМуБВуВКуБ╛уБЩуАВ
уВВуБЧуБПуБпуАБуВ╖уВзуВвчФ╗щЭвуБзцнгуБЧуБПшбичд║уБХуВМуБжуБДуБжуВВуАБуВ╖уВзуВвх╛МуБоfacebookхБ┤уБоуВ╡уГауГНуВдуГлуБМщБХуБЖха┤хРИуБМуБВуВКуБ╛уБЩуАВ
хОЯхЫауБпуАБуВвуВдуВнуГгуГГуГБчФ╗хГПуБлцМЗхоЪуБЧуБЯчФ╗хГПуВИуВКуВВуВ╡уГауГНуВдуГлуБлхе╜уБ╛уБЧуБДуВ╡уВдуВ║уБоуВВуБоуБМф╕КщГиуБлуБВуВЛуБЛуВЙуБауБицАЭуБДуБ╛уБЩуБМуАБуБЭуБочВ║уБлчФ╗хГПуБощЕНч╜оуВДуВ╡уВдуВ║уВТхдЙцЫ┤уБЩуВЛуБоуВВщЭвхАТуАВ
уБкуБоуБзуАБчв║хоЯуБлуВвуВдуВнуГгуГГуГБчФ╗хГПуВТуВ╡уГауГНуВдуГлуБиуБЧуБжхПЦх╛ЧуБХуБЫуВЛцЦ╣ц│ХуАВ
уБ╛уБЪуАБуАМfunctions.phpуАНуБлф╗еф╕ЛуБоуВ│уГ╝уГЙуВТш┐╜хКауБЧуБ╛уБЩтЖУтЖУтЖУ
function get_featured_image_url() {
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src($image_id,'thumbnail', true);
echo $image_url[0];
}цмбуБлуАБуАМheader.phpуАНуБлф╗еф╕ЛуБоуВ│уГ╝уГЙуВТш┐╜хКатЖУтЖУтЖУ
<meta property="og:image" content="<?php get_featured_image_url(); ?>" />
ф╗еф╕КуБзуБЩуБМуАБуБУуБоха┤хРИуАБуВвуВдуВнуГгуГГуГБчФ╗хГПуБМтАЭуВ╡уГауГНуВдуГлтАЭуБоуГЗуГХуВйуГлуГИуВ╡уВдуВ║уБлуБкуБгуБжуБЧуБ╛уБЖуБоуБзуАБхдзуБНуБДчФ╗хГПуБзф╜┐уБДуБЯуБДха┤хРИуБп’thumbnail’уБощГихИЖуВТ’full’уБлхдЙцЫ┤уБЧуБ╛уБЩуАВ
хРМцзШуБлуВ╡уВдуВ║уВТхдЙцЫ┤уБзуБНуБ╛уБЩуБоуБзуБКхе╜уБ┐уБоуВ╡уВдуВ║уБлцМЗхоЪуБЧуБжуБ┐уБжуБПуБауБХуБДуАВ
уБбуБкуБ┐уБлfullуБлуБЧуБЯха┤хРИуАБуВвуВдуВнуГгуГГуГБчФ╗хГПуБоуВ╡уВдуВ║уБлуВИуВКцнгцЦ╣х╜вуБлуГИуГкуГЯуГ│уВ░уБХуВМуБЯчК╢цЕЛуБзуВ╖уВзуВвуБХуВМуБжуБЧуБ╛уБЖуБоуБзчФ╗хГПуБоуВ╡уВдуВ║уБлц│ицДПуБЧуБжуБПуБауБХуБДуАВ
хГХуБоха┤хРИуБпуАБч╕ж315pxцик600pxуБзф╜ЬуБгуБжуБДуБ╛уБЩуАВ
хПВшАГуБлуБХуБЫуБжуБДуБЯуБауБДуБЯшиШф║ЛуБлуАБуВвуВдуВнуГгуГГуГБчФ╗хГПцЬкцМЗхоЪуБощЪЫуБлуГАуГЯуГ╝чФ╗хГПуВТшбичд║уБЩуВЛха┤хРИуВВцЫ╕уБДуБжуБВуВКуБ╛уБЩуБоуБзш▓╝уБгуБжуБКуБНуБ╛уБЩтЖУтЖУтЖУ
хПВшАГя╝ЪWordPress тАУ уВвуВдуВнуГгуГГуГБчФ╗хГПуБоURLхПЦх╛Ч