гҒ©гҒҶгӮ„гӮүGoogleд»•ж§ҳгҒҢеӨүгӮҸгҒЈгҒҰгҒ„гӮӢ(?)гӮҲгҒҶгҒӘгҒ®гҒ§гҖҒзўәиӘҚгӮӮе…јгҒӯгҒҰгҖҺгғ”гғігҖҸгӮ’гӮӘгғӘгӮёгғҠгғ«гҒ®гӮўгӮӨгӮігғігҒ«еӨүгҒҲгӮӢж–№жі•гӮ’жӣёгҒ“гҒҶгҒЁгӮӮгҒ„гҒҫгҒҷгҖӮ
GoogleMapгҒӢгӮүгҒ§гӮӮгҖҒгҖҺгғһгӮӨгғһгғғгғ—гҖҸгҒЁжӨңзҙўгӮӮгҒ—гҒҸгҒҜдёӢиЁҳгғӘгғігӮҜгҒӢгӮүгҒ§гӮӮгҒ„гҒ‘гӮӢгҒ®гҒ§гҒҷгҒҢгҖҒд»ҠеӣһгҒҜGoogleMapгҒӢгӮүгҒ®гӮ„гӮҠгҒӢгҒҹгҒ§гҒҷгҖӮ
еҸӮиҖғпјҡGoogleгғһгӮӨгғһгғғгғ—
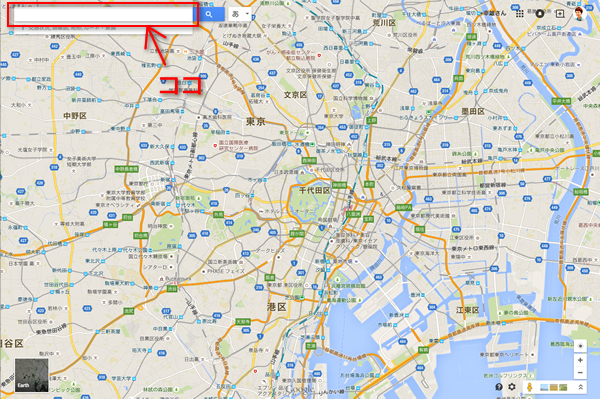
гҒҫгҒҡгҖҒGoogleгҒ«гғӯгӮ°гӮӨгғігҒ—гҒҹзҠ¶ж…ӢгҒ§GoogleMapгҒ«гӮўгӮҜгӮ»гӮ№гҒ—гҖҒе·ҰдёҠгҒ®гғҶгӮӯгӮ№гғҲгғңгғғгӮҜгӮ№дёҠгӮ’гӮҜгғӘгғғгӮҜвҶ“вҶ“вҶ“
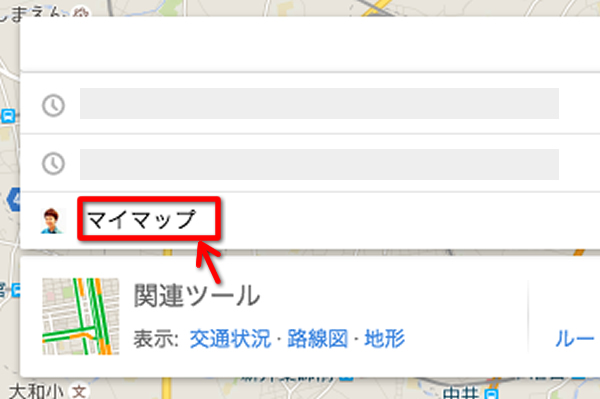
гғҶгӮӯгӮ№гғҲгғңгғғгӮҜгӮ№гҒ®дёӢгҒ«гҖҒжңҖиҝ‘гҒ®жӨңзҙўеұҘжӯҙпјҲеҮәгҒӘгҒ„гҒЁгҒҚгӮӮгҒӮгӮӢпјүгҒЁгҖҺгғһгӮӨгғһгғғгғ—гҖҸгҒҢиЎЁзӨәгҒ•гӮҢгӮӢгҒ®гҒ§гҖҒгҖҺгғһгӮӨгғһгғғгғ—гҖҸгӮ’гӮҜгғӘгғғгӮҜвҶ“вҶ“вҶ“
зҸҫгӮҢгҒҹгҖҺгғһгғғгғ—дҪңжҲҗгҖҸгҒ®еҸіеҒҙгҒ®гҖҺдҪңжҲҗгҖҸгӮ’гӮҜгғӘгғғгӮҜвҶ“вҶ“вҶ“
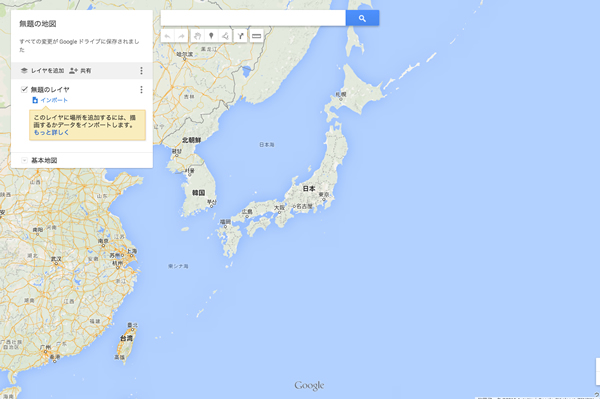
гҖҺз„ЎйЎҢгҒ®ең°еӣігҖҸгҒҢиЎЁзӨәгҒ•гӮҢгҒҫгҒҷгҖӮпјҲе§ӢгӮҒгҒ«GoogleгғһгӮӨгғһгғғгғ—гҒ§гӮўгӮҜгӮ»гӮ№гҒҷгӮӢгҒЁгҒ“гҒ“гҒ«жқҘгҒҫгҒҷпјүвҶ“вҶ“вҶ“
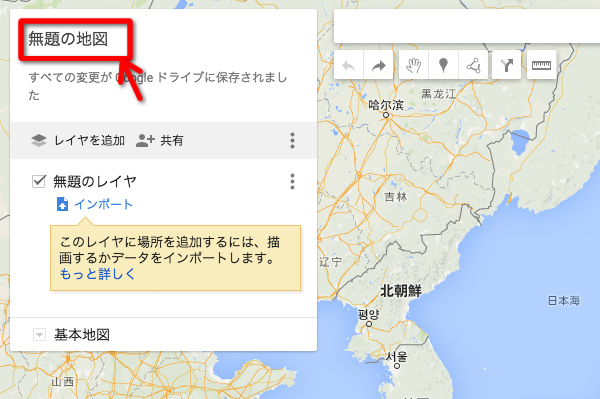
е·ҰдёҠгҒ®гҖҺз„ЎйЎҢгҒ®ең°еӣігҖҸгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁеҗҚеүҚгҒҢеӨүжӣҙгҒ§гҒҚгӮӢгҒ®гҒ§гҖҒеҘҪгҒҚгҒӘеҗҚеүҚгҒ«еӨүжӣҙгҒ—гҒҰгҒҠгҒҸвҶ“вҶ“вҶ“
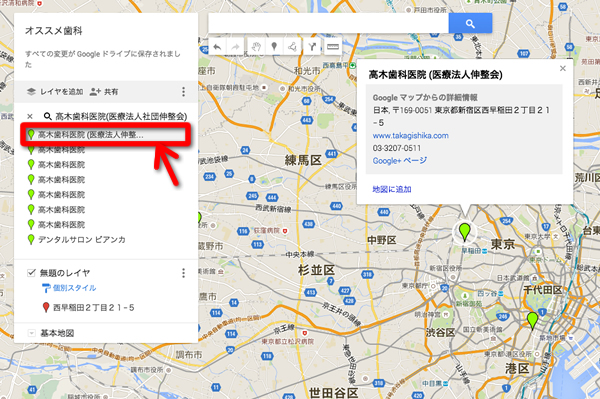
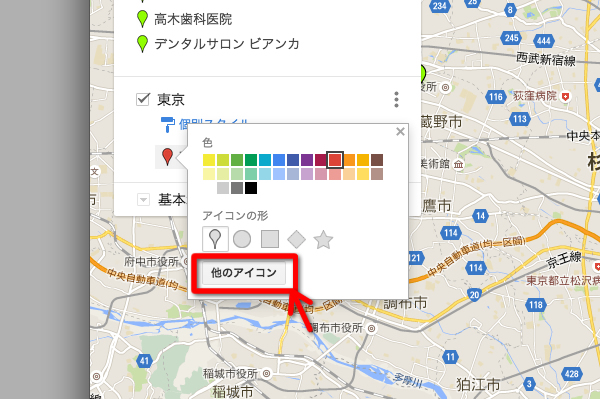
гҒҠеә—гҒ®еҗҚеүҚгҒӢгҖҒгҒҠеә—гҒ®дҪҸжүҖгӮ’жӨңзҙўгҒҷгӮӢгҒЁй»„з·‘иүІгҒ®гғ”гғігҒҢз«ӢгҒЎгҒҫгҒҷпјҲд»ҠеӣһгҒҜгҒҠеә—гҒ®еҗҚеүҚпјүвҶ“вҶ“вҶ“
е·ҰгҒ®жӨңзҙўзөҗжһңгҒӢгӮүеҪ“гҒҰгҒҜгҒҫгӮӢгӮӮгҒ®гӮ’гӮҜгғӘгғғгӮҜпјҲгӮӮгҒ—гҒҸгҒҜгғ”гғігӮ’гӮҜгғӘгғғгӮҜпјүвҶ“вҶ“вҶ“
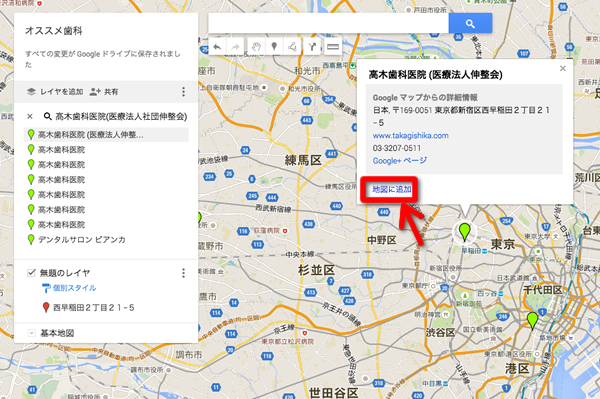
зҸҫгӮҢгҒҹеҗ№гҒҚеҮәгҒ—гҒ®дёӢйғЁгҒ®гҖҺең°еӣігҒ«иҝҪеҠ гҖҸгӮ’гӮҜгғӘгғғгӮҜвҶ“вҶ“вҶ“
вҖ»гҒ“гҒ“гҒ§гҒҠеә—гҒ®еҗҚеүҚгҒҢиЎЁзӨәгҒ—гҒӘгҒ„пјҲиЎЁзӨәгҒ•гҒӣгҒҹгҒ„пјүе ҙеҗҲгҒҜгҖҒгҒҠеә—гҒ®Google+гғҡгғјгӮёгҒ®дҪңжҲҗгӮ’гҒ—гҒҫгҒҷгҖӮпјҲGoogle+гғҡгғјгӮёгҒ®дҪңжҲҗгҒ®ж–№жі•гҒҜгҒҫгҒҹеҫҢж—Ҙпјү
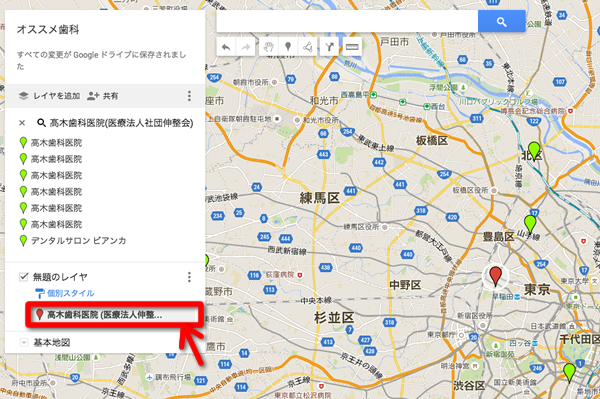
гҖҺең°еӣігҒ«иҝҪеҠ гҖҸгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҖҒе·ҰгҒ®гғңгғғгӮҜгӮ№гҒ®дёӢгҖҺз„ЎйЎҢгҒ®гғ¬гӮӨгғӨгҖҸгҒ«иҝҪеҠ гҒ•гӮҢгҒҫгҒҷвҶ“вҶ“вҶ“
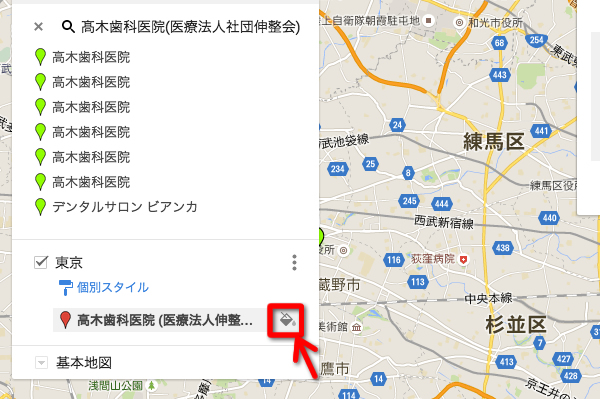
иҝҪеҠ гҒ•гӮҢгҒҹгҒҠеә—гҒ®еҗҚеүҚпјҲдҪҸжүҖпјүгҒ«гғһгӮҰгӮ№гӮ’дјҡгӮҸгҒӣгӮӢгҒЁгғҡгғігӮӯгҒ®гӮҲгҒҶгҒӘгғһгғјгӮҜгҒҢеҮәгӮӢгҒ®гҒ§гҖҒгҒқгӮҢгӮ’гӮҜгғӘгғғгӮҜвҶ“вҶ“вҶ“
зҸҫгӮҢгҒҹеҗ№гҒҚеҮәгҒ—гҒ®дёӢйғЁгҒ®гҖҺд»–гҒ®гӮўгӮӨгӮігғігҖҸгӮ’гӮҜгғӘгғғгӮҜвҶ“вҶ“вҶ“
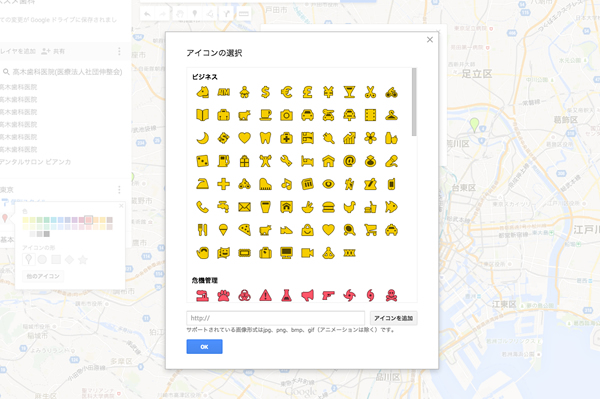
гӮўгӮӨгӮігғідёҖиҰ§гҒҢзҸҫгӮҢгҒҫгҒҷвҶ“вҶ“вҶ“
гҒ“гҒ®дёӯгҒӢгӮүеҘҪгҒҚгҒӘгӮӮгҒ®гӮ’йҒёгҒ¶гҒ®гӮӮиүҜгҒ„гҒӢгҒЁгҖӮ
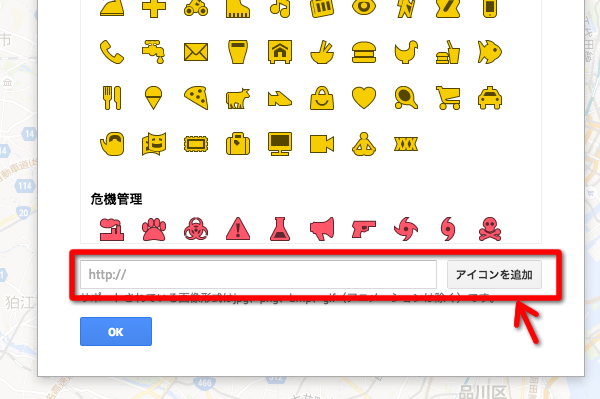
дёҖз•ӘдёӢгҒ«URLгӮ’е…ҘгӮҢгӮӢе ҙжүҖгҒҢгҒӮгӮҠгҒҫгҒҷвҶ“вҶ“вҶ“
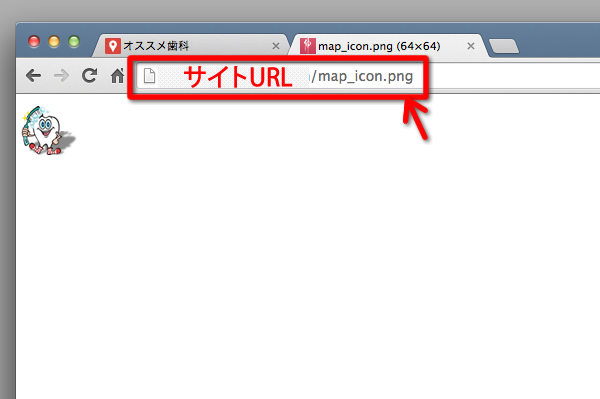
дәҲгӮҒгӮўгӮӨгӮігғігӮ’дҪңгҒЈгҒҰгҒҠгҒҸеҝ…иҰҒгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮ
гӮөгӮӨгӮәгҒҜ64px x 64pxгҒ§дҪңгҒЈгҒҰгҒҫгҒҷгҒҢ32px x 32pxгҒ§иЎЁзӨәгҒ•гӮҢгҒҫгҒҷгҖӮ
гӮөгғқгғјгғҲгҒ•гӮҢгҒҰгҒ„гӮӢз”»еғҸеҪўејҸгҒҜjpgгҖҒpngгҖҒbmpгҖҒgifпјҲгӮўгғӢгғЎгғјгӮ·гғ§гғігҒҜйҷӨгҒҸпјүгҒ§гҒҷгҖӮ
иғҢжҷҜйҖҸжҳҺгӮӮеҸҜиғҪгҒ§гҒҷгҖӮ
гҒӮгӮүгҒӢгҒҳгӮҒиҮӘеҲҶгҒ®гӮөгғјгғҗгғјгҒ«гӮўгғғгғ—гғӯгғјгғүгҒ—гҒҰгҒҠгҒҚгҖҒгҒқгҒ®URLгӮ’гӮігғ”гғјгҒ—гҒҫгҒҷвҶ“вҶ“вҶ“
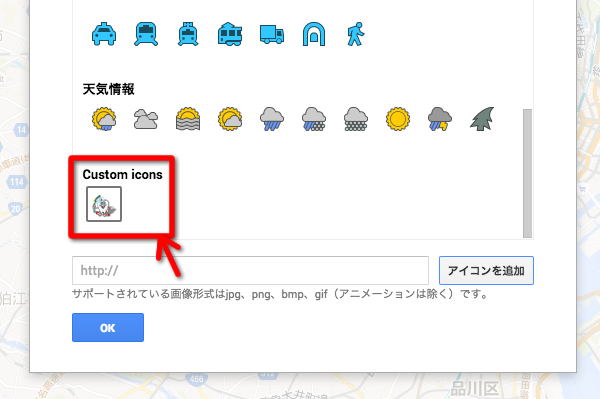
гҒқгҒ®URLгӮ’гғҶгӮӯгӮ№гғҲгғңгғғгӮҜгӮ№гҒ«иІјд»ҳгҒ‘гҒҰгҖҺгӮўгӮӨгӮігғігӮ’иҝҪеҠ гҖҸгғңгӮҝгғігӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҖҺCustom iconsгҖҸгҒЁгҒ„гҒҶгҒ®гҒҢиЎЁзӨәгҒ•гӮҢгҒҫгҒҷвҶ“вҶ“вҶ“
гҒ“гҒ®зҠ¶ж…ӢгҒ§еҸҚжҳ гҒ•гӮҢгҒҰгҒ„гӮӢгӮҲгҒҶгҒӘгҒ®гҒ§гҒҷгҒҢгҖҒеҝөгҒ®гҒҹгӮҒгҖҺOKгҖҸгӮ’гӮҜгғӘгғғгӮҜгҒ—гҒҰеҗ№гҒҚеҮәгҒ—зӯүгӮ’гҖҺxгҖҸгҒ§й–үгҒҳгҒҫгҒҷгҖӮ
гғ”гғігҒҢеӨүгӮҸгҒЈгҒҰгҒ„гӮӢгҒ“гҒЁгӮ’зўәиӘҚвҶ“вҶ“вҶ“
ж¬ЎгҒ«гҖҒиҮӘеҲҶгҒ®WEBгӮөгӮӨгғҲзӯүгҒ«еҹӢгӮҒиҫјгӮҖдҪңжҘӯгҒ§гҒҷгҖӮ
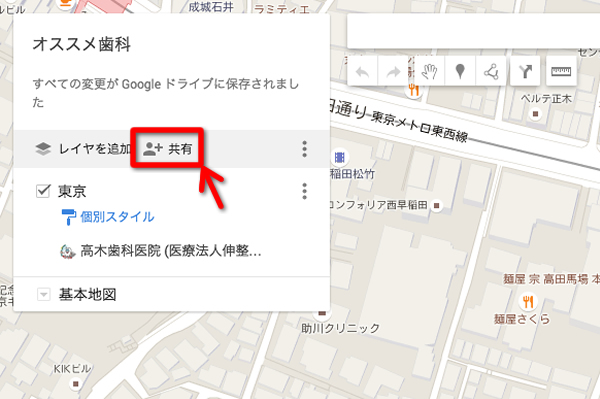
з”»йқўе·ҰдёҠгҒ®гҖҺе…ұжңүгҖҸгӮ’гӮҜгғӘгғғгӮҜвҶ“вҶ“вҶ“
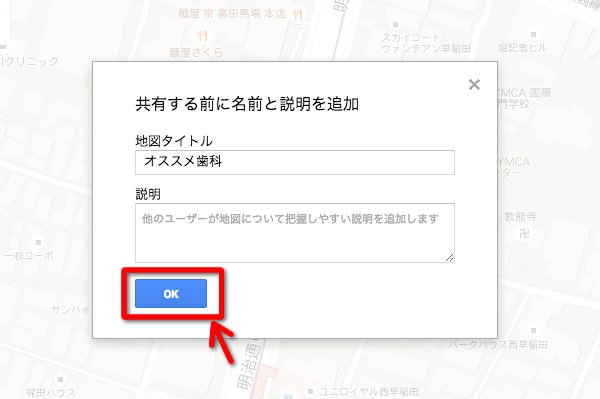
гҒ“гҒ“гҒ§ең°еӣігӮҝгӮӨгғҲгғ«гҒЁиӘ¬жҳҺгӮ’еӨүжӣҙгҒ§гҒҚгҒҫгҒҷгҒҢгҖҒеҝ…иҰҒгҒӘгҒ‘гӮҢгҒ°гҖҺOKгҖҸгӮ’гӮҜгғӘгғғгӮҜвҶ“вҶ“вҶ“
гҖҺгӮўгӮҜгӮ»гӮ№гҒ§гҒҚгӮӢгғҰгғјгӮ¶гғјгҖҸгҒ®гҖҺеӨүжӣҙгҖҸгӮ’гӮҜгғӘгғғгӮҜвҶ“вҶ“вҶ“
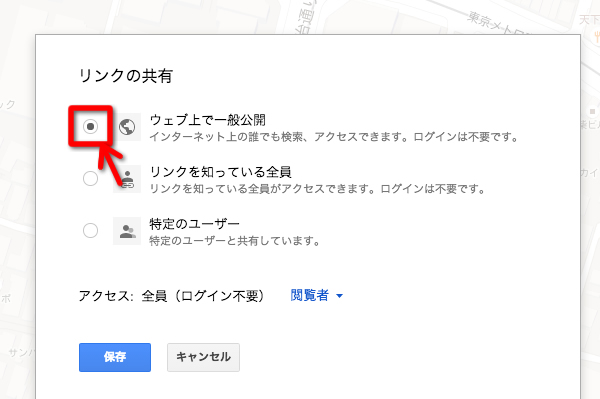
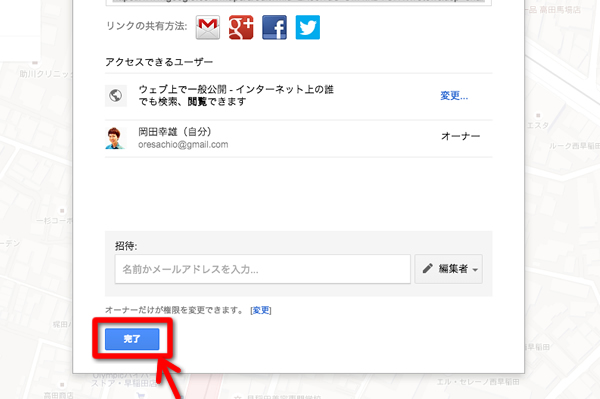
гҒ“гҒ“гҒ§гҖҺиӘ°гҒ«иҰӢгҒӣгӮӢгҒӢгҖҸгӮ’йҒёжҠһгҒ§гҒҚгҒҫгҒҷгҖӮд»ҠеӣһгҒҜзҡҶгҒ«иҰӢгҒӣгҒҹгҒ„гҒ®гҒ§гҖҺгӮҰгӮ§гғ–дёҠгҒ§дёҖиҲ¬е…¬й–ӢгҖҸгҒ«гғҒгӮ§гғғгӮҜгҒ—гҒҰгҖҺдҝқеӯҳгҖҸгӮ’гӮҜгғӘгғғгӮҜвҶ“вҶ“вҶ“
гҖҺгӮўгӮҜгӮ»гӮ№гҒ§гҒҚгӮӢгғҰгғјгӮ¶гғјгҖҸгӮ’зўәиӘҚгҒ—гҒҰгҖҺе®ҢдәҶгҖҸгӮ’гӮҜгғӘгғғгӮҜвҶ“вҶ“вҶ“
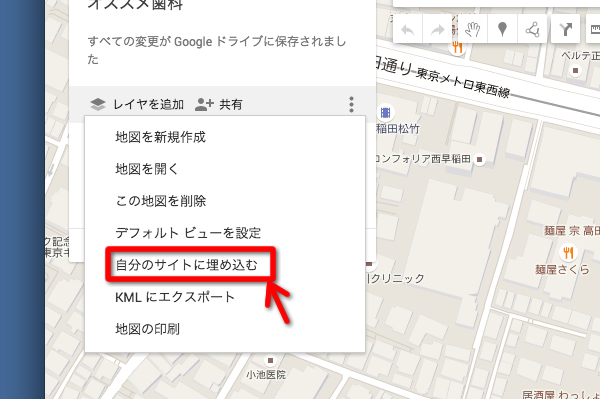
жҲ»гҒЈгҒҹгғңгғғгӮҜгӮ№гҒјдёӢиЁҳгҒ®зӮ№3гҒӨгӮ’гӮҜгғӘгғғгӮҜвҶ“вҶ“вҶ“
гҖҺиҮӘеҲҶгҒ®гӮөгӮӨгғҲгҒ«еҹӢгӮҒиҫјгӮҖгҖҸгӮ’гӮҜгғӘгғғгӮҜвҶ“вҶ“вҶ“
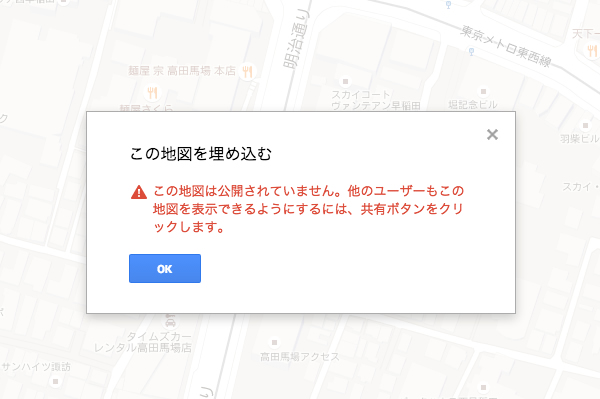
гҒ“гӮҢгҒ§еҹӢгӮҒиҫјгҒҝгӮігғјгғүгҒҢзҷәиЎҢгҒ•гӮҢгӮӢгҒ®гҒ§гҒҷгҒҢгҖҒгҖҺе…ұжңүгҖҸгҒ®иЁӯе®ҡгӮ’еҝҳгӮҢгҒҰгҒ„гӮӢгҒЁд»ҘдёӢгҒ®гӮЁгғ©гғјгҒҢеҮәгҒҫгҒҷвҶ“вҶ“вҶ“
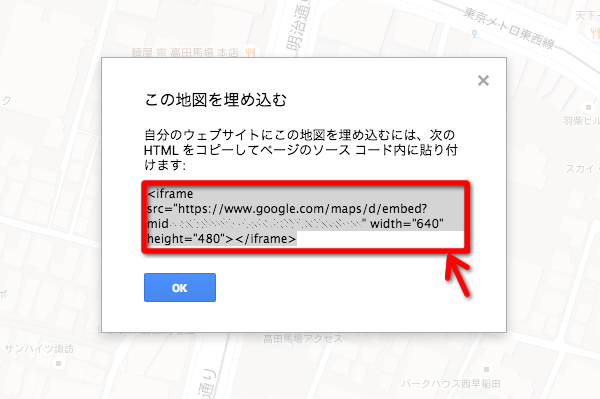
жӯЈгҒ—гҒҸиЁӯе®ҡгҒ—гҒҰгҒ„гӮӢе ҙеҗҲгҒҜд»ҘдёӢгҒ®иЎЁзӨәгҒ§гҒҷгҖӮ
дёӢиЁҳгҒ®iframeгӮігғјгғүгӮ’гӮігғ”гғјгҒ—гҒҫгҒҷвҶ“вҶ“вҶ“
й«ҳгҒ•гҖҒе№…гӮ’иӘҝж•ҙгҒ—гҒҰй…ҚзҪ®гҒҷгӮҢгҒ°е®ҢдәҶгҒ§гҒҷвҶ“вҶ“вҶ“
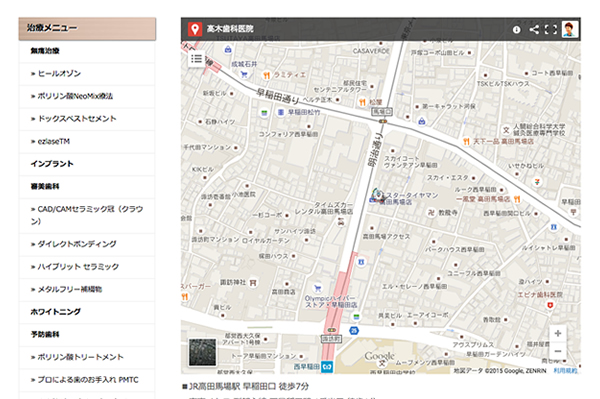
еҸӮиҖғпјҡй«ҷжңЁжӯҜ科еҢ»йҷўгӮўгӮҜгӮ»гӮ№
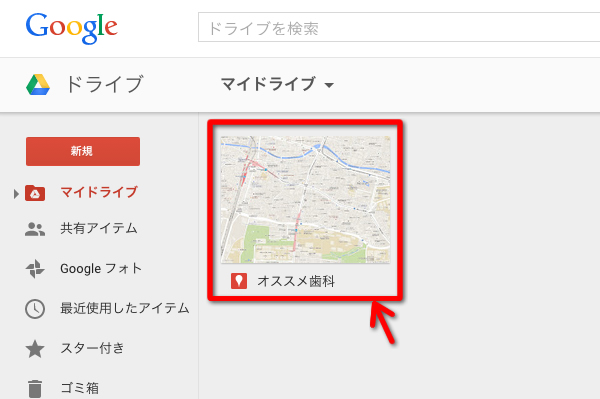
гҒЎгҒӘгҒҝгҒ«гҖҒгҒ“гҒ“гҒ§иЁӯе®ҡгҒ—гҒҹжғ…е ұгҒҜGoogleгғүгғ©гӮӨгғ–гҒ«дҝқеӯҳгҒ•гӮҢгҒҰгҒ„гӮӢгҒ®гҒ§гҖҒй–“йҒ•гҒҲгҒҰж¶ҲгҒ•гҒӘгҒ„гӮҲгҒҶгҒ«гҒ—гҒҫгҒ—гӮҮгҒҶвҶ“вҶ“вҶ“
д»ҘдёҠгҒ§гҒҷгҖӮ