WordPress(ワードプレス)で作ったWEBサイト/ブログで、アクセスしたページが存在しないときに表示される404エラーページを簡単にカスタマイズできるプラグインの紹介です。
プラグイン「404page」
プラグイン「404page」は、404エラーの時に表示するメッセージページを簡単にカスタマイズできるフリープラグインです。
参考:404page
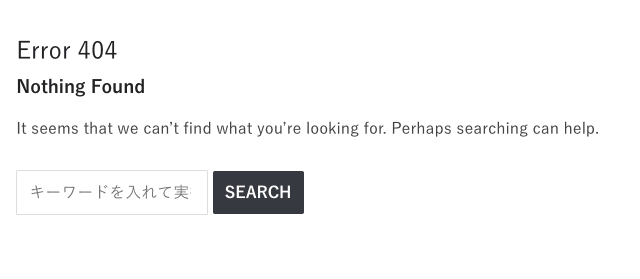
通常の404エラーページの表示
例えば、僕が使っているテーマでの404エラーページの表示はこうなります。
海外テーマがメインのWordPressなのですが、できれば英語表記のままにしないほうが印象がいいですね。
ÈÄöÂ∏∏„ÅƉΩúÊ•≠ÊâãÈÝÜ„Å®„Åó„Ŷ„ÅØ„ÄÅFTP„ÇΩ„Éï„Éà„Åß404.php„Éï„Ç°„ǧ„É´„Å™„Å©„ÅßÂØæÁ≠ñ„ÇíË°å„ÅÑ„Åæ„Åô„ÄÇ
„É܄ɺ„ÉûÂÜÖ„Å´404.php„Éï„Ç°„ǧ„É´„ÅåÁÑ°„ÅÑÂÝ¥Âêà„ÅØ„ÄÅÊñ∞„Åü„Å´404.php„Éï„Ç°„ǧ„É´„Çí‰Ωú„Å£„Ŷ„ǵ„ɺ„Éê„ɺ„Å´„Ç¢„ÉÉ„Éó„Åó„Åæ„Åô„ÄÇ
無料のFTPソフトもありますが、知識無くテーマをいじるのは避けたいですね。
プラグイン「404page」の使い方
まず、プラグイン「404page」をインストールして有効化します。
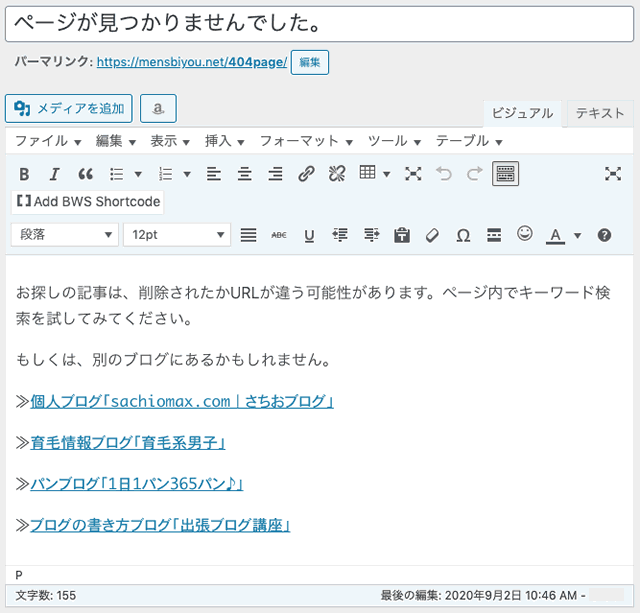
プラグインの設定をする前に、404エラー時に表示する内容を「固定ページ」で作ります↓↓↓
ÂÜÖÂÆπ„ÅØËá™ÁÅß„Åô„Åå„ÄÅ˧áÊï∞„ÅÆ„Éñ„É≠„Ç∞„ÇíÁÆ°ÁêÜ„Åó„Ŷ„ÅÑ„ÇãÂÝ¥Âêà„ÅØ„Åù„Åì„Å∏Ë™òÂ∞é„Åô„Çã„ÇÇ„ÅÆ„ÅÑ„ÅÑ„Åß„Åô„Å≠„ÄÇ
ショートコードで記事内に検索窓を設置するのもいいでしょう↓↓↓
参考:検索ボックスのphpをショートコードにして投稿や固定ページに入れる
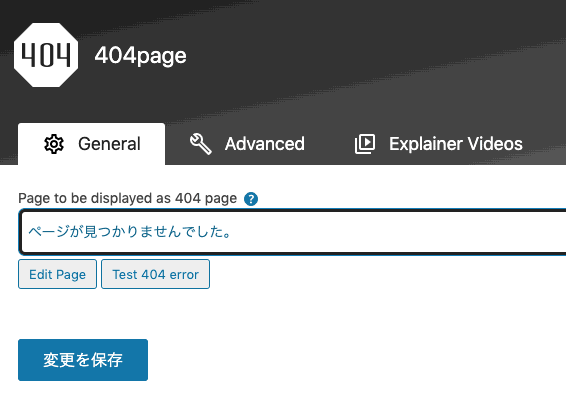
次に、ダッシュボードのサイドメニュー「外観」→「404 Error Page」から設定を行います↓↓↓
„ÄåGeneral„Äç„Éö„ɺ„Ç∏„ÅƉ∏≠§ÆÊûÝ„Çí„ÇØ„É™„ÉÉ„ÇØ„Åó„Ŷ„ÄÅÂÖà„Ū„Å©‰Ωú„Å£„ÅüÂõ∫ÂÆö„Éö„ɺ„Ç∏„ÅÆ„Çø„ǧ„Éà„É´„ÇíÈÅ∏Êäû„Åó„Ŷ„Äå§âÊõ¥„Çí‰øùÂ≠ò„Äç„Çí„ÇØ„É™„ÉÉ„ÇØ„Åó„Åæ„Åô„ÄÇ
これで設定は完了です。
設定後の404エラーページ
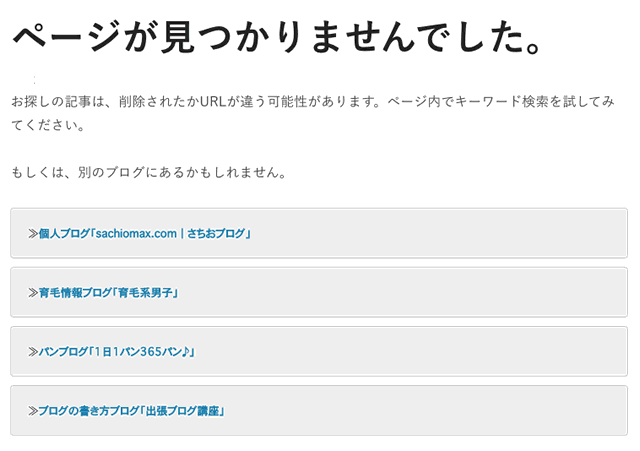
設定が終わると404ページ用の固定ページが表示されるようになります。
ʧúÁ¥¢ÁµêÊûú„ÄåNot Found„Äç„ÅÆÂÝ¥Âêà
„É܄ɺ„Éû„Å´„Çà„Å£„Ŷ„ÄÅʧúÁ¥¢ÁµêÊûú„ÅåÁÑ°„Åó„ÅÆÂÝ¥Âêà„Å´404„Ç®„É©„ɺ„Åß„ÅØÁÑ°„ÅÑ„Éö„ɺ„Ç∏„ÅåË°®Á§∫„Åó„Åæ„Åô„ÄÇ
„Åù„ÅÆÂÝ¥Âêà„ÅØ„Åì„ÅÆ„Éó„É©„Ç∞„ǧ„É≥„ÅåÊúâÂäπ„Å´„Å™„Çä„Åæ„Åõ„Çì„ÄÇ
FTPソフトなどで、テーマフォルダの中の「template-parts/content-none.php」などを編集します。(自己責任)
以上です。
By„Åï„Å°„Åä